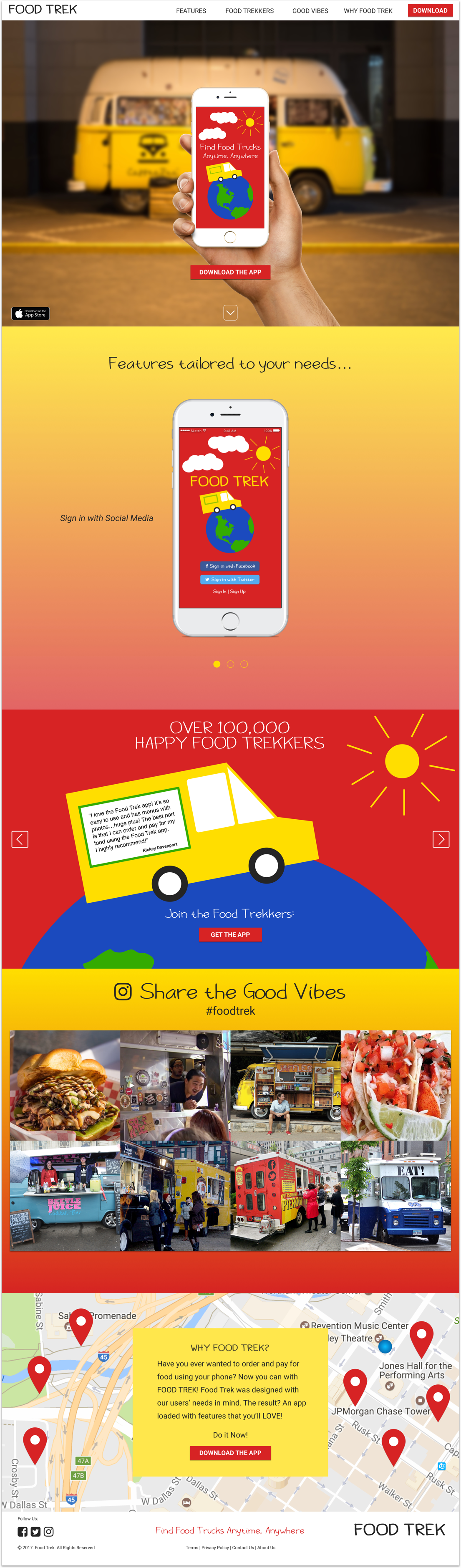
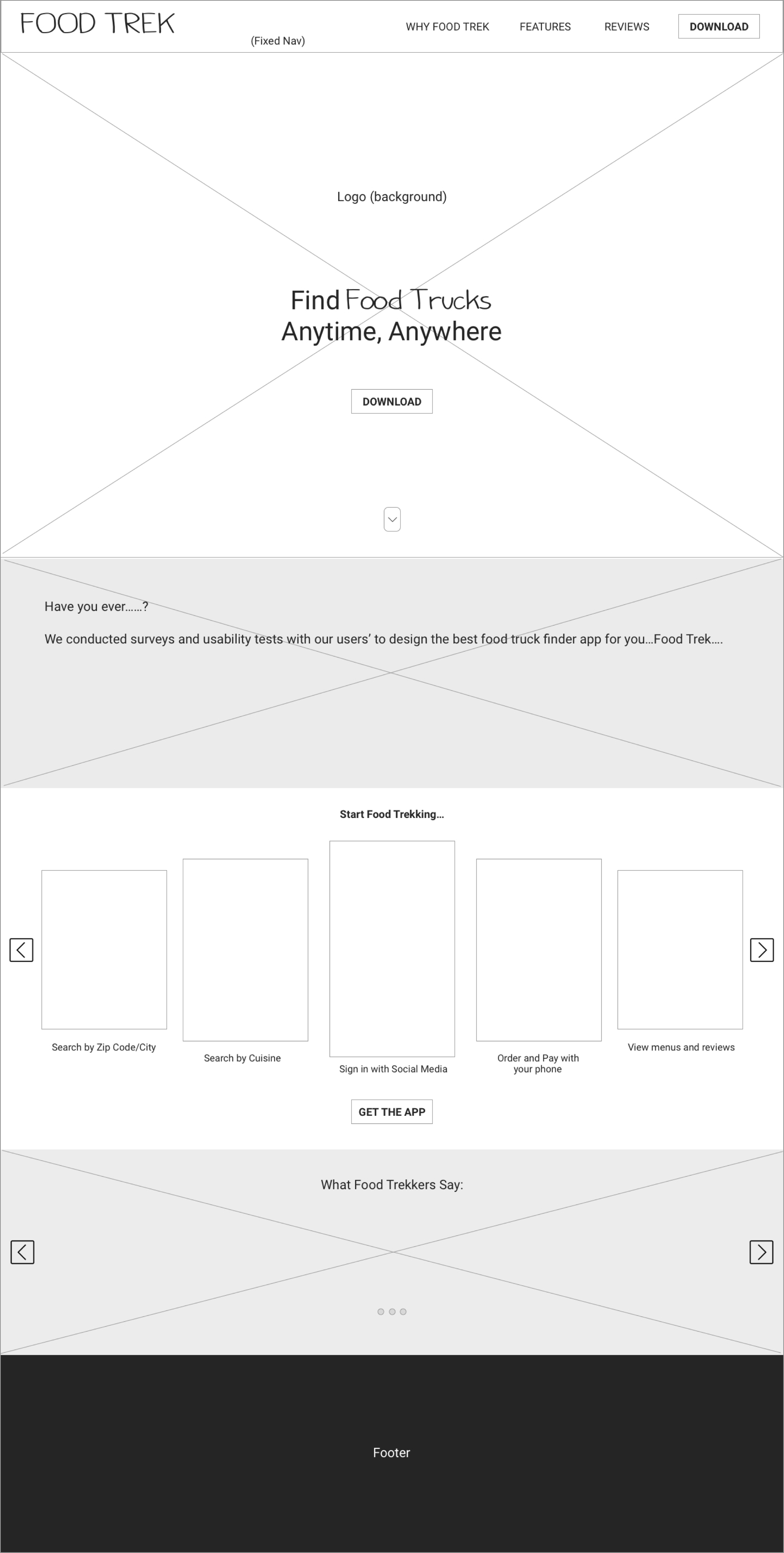
For my product showcase project, I designed a landing page for Food Trek - a mobile app I designed to find food trucks. The goals of my product showcase page is to quickly show users what the Food Trek app is about & to ultimately convince them to download the app.
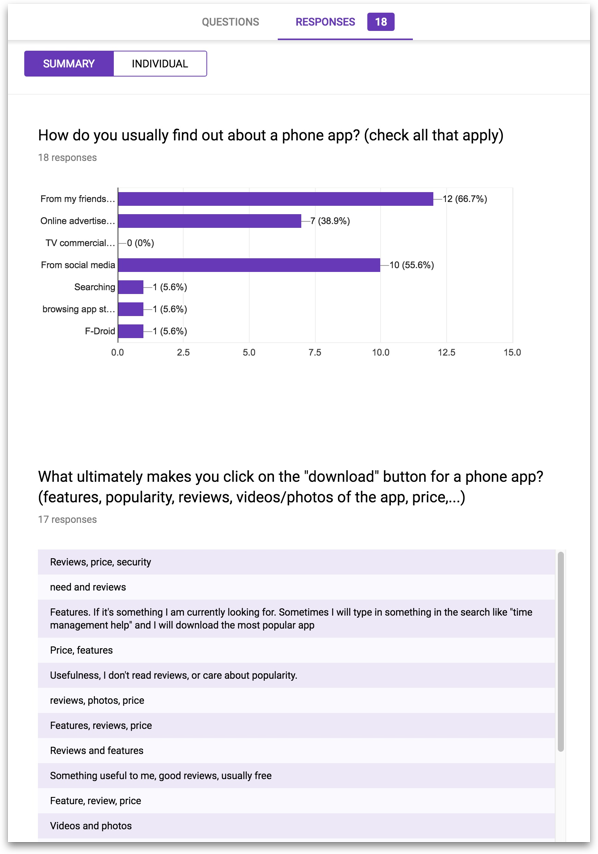
I conducted a quick survey to find out what ultimately makes a user click on the download button for an app. Based on my survey, users felt the following were most important when determining if they would click on the download button for an app:



I wanted the page to be attractive and fun for potential users. Rather than just having a bunch of text on the page, I decided to incorporate Food Trek's logo into the reviews section along with a CTA button to get the app: