
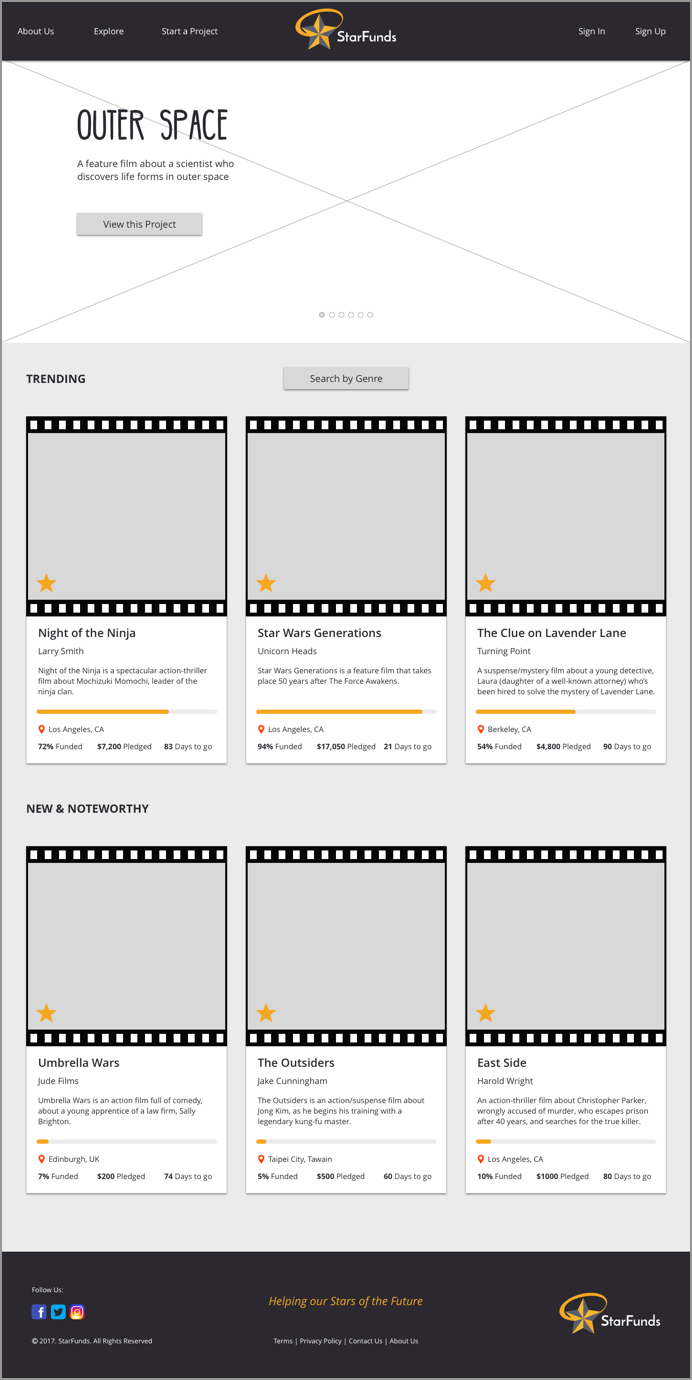
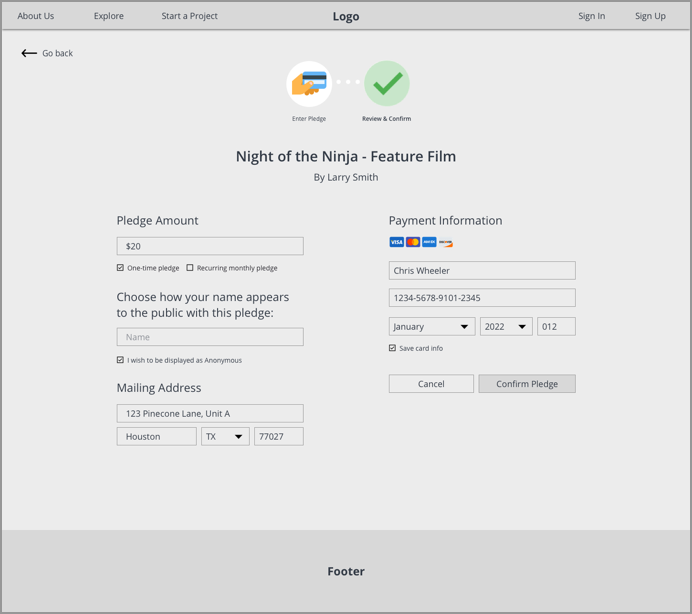
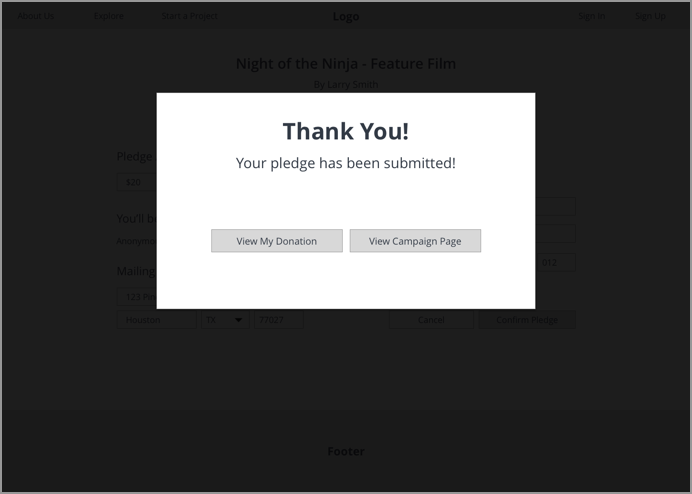
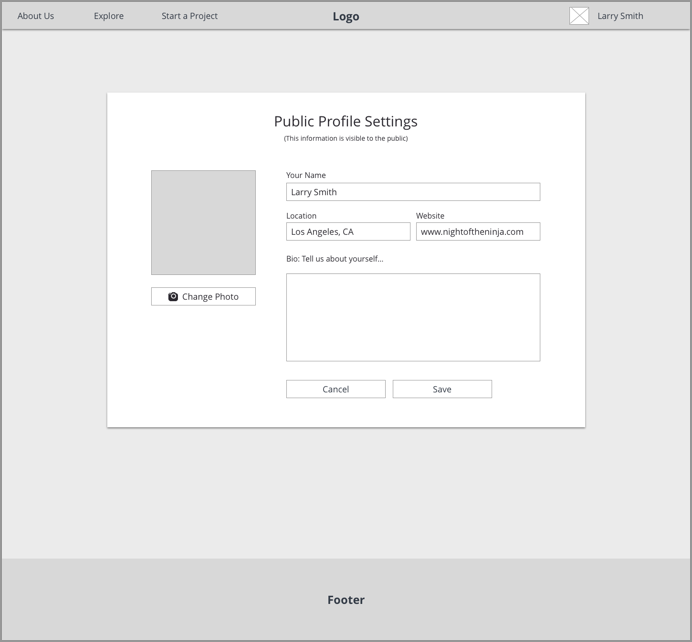
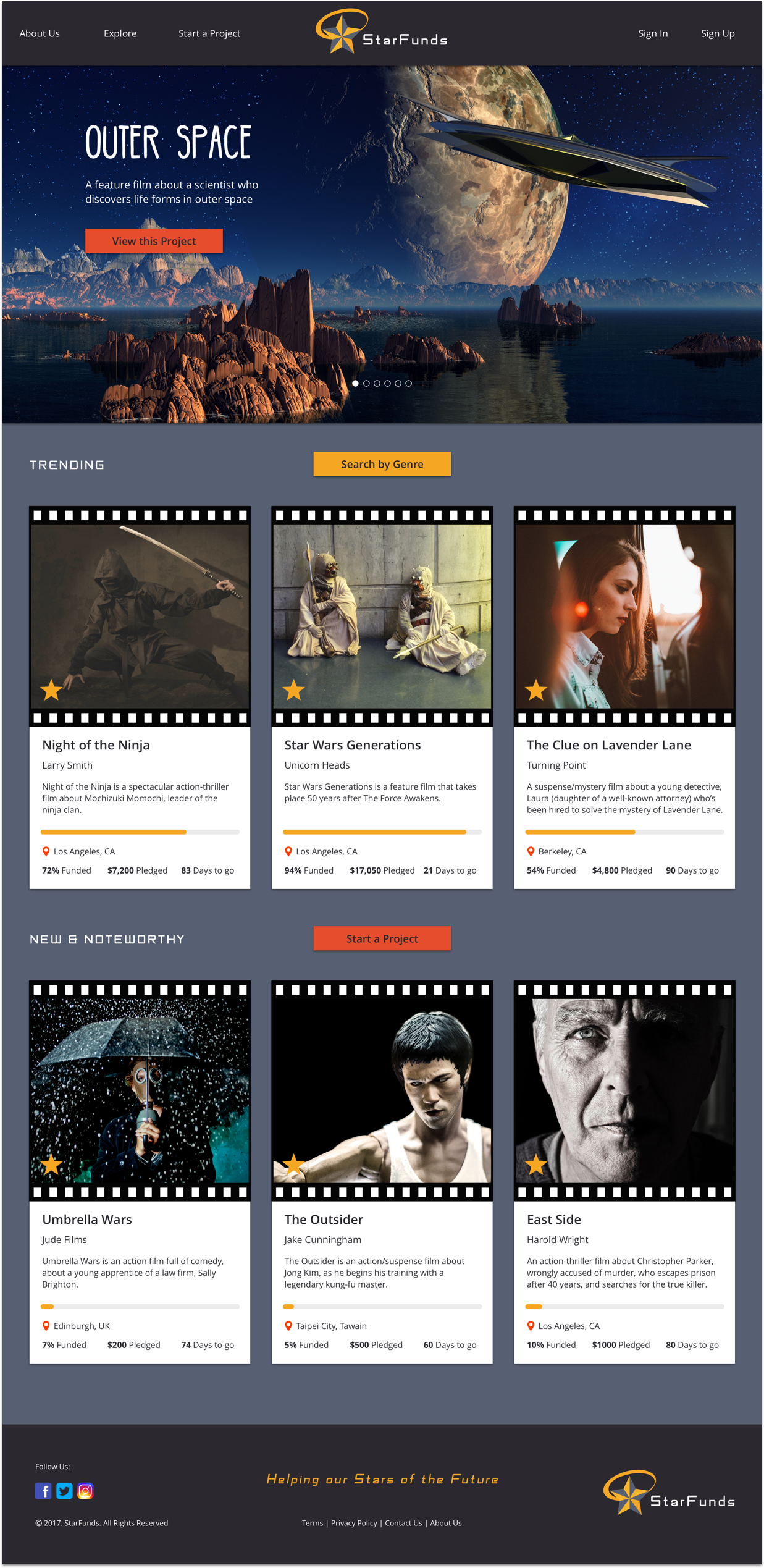
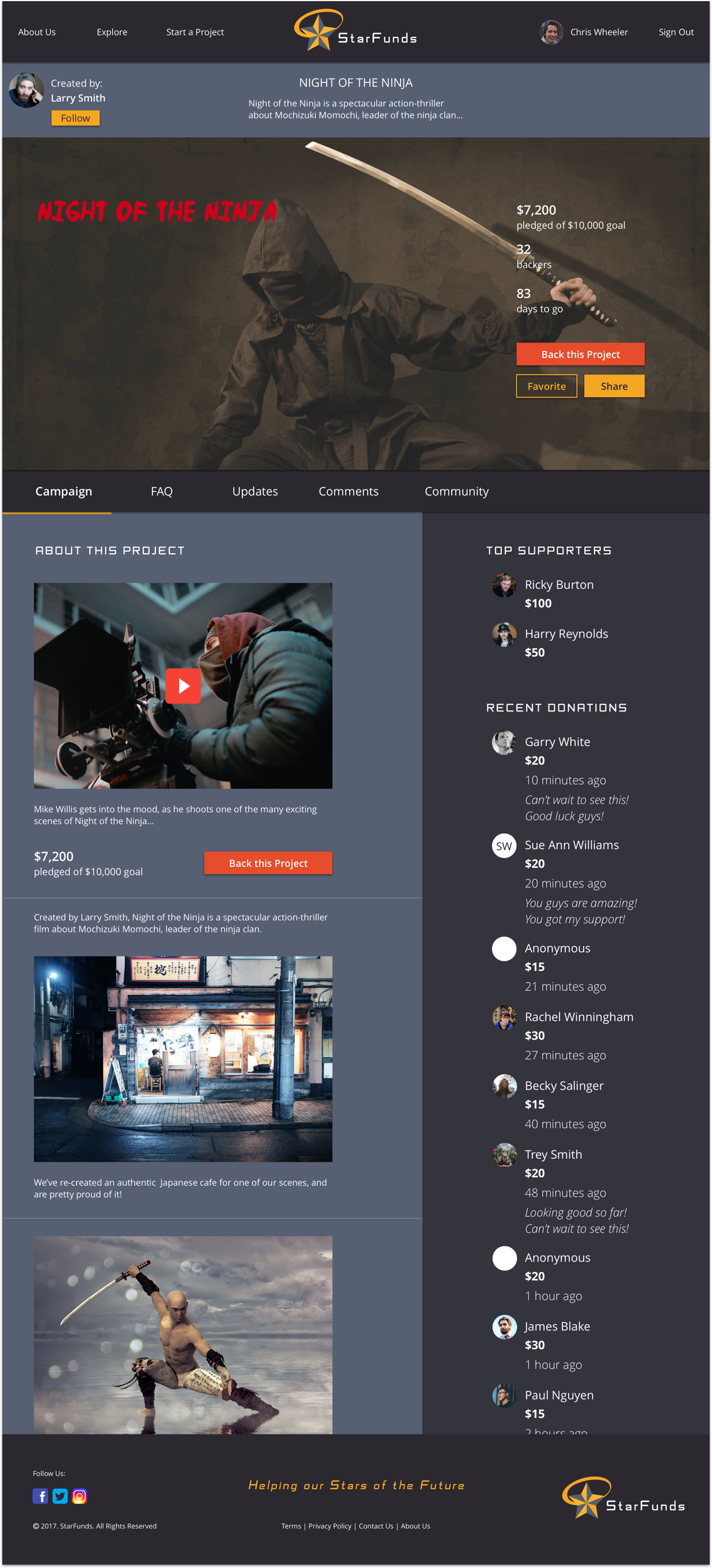
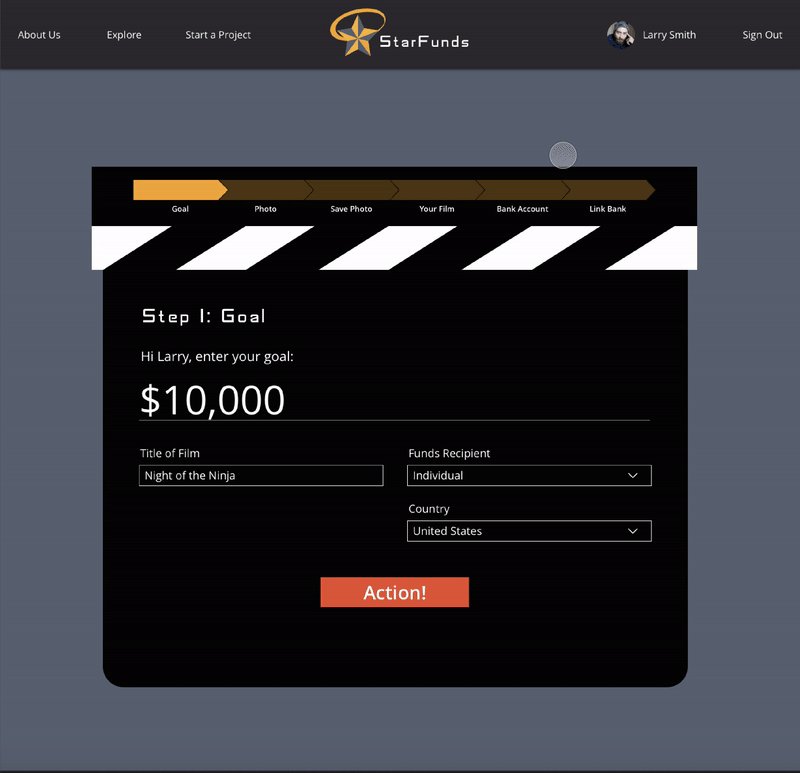
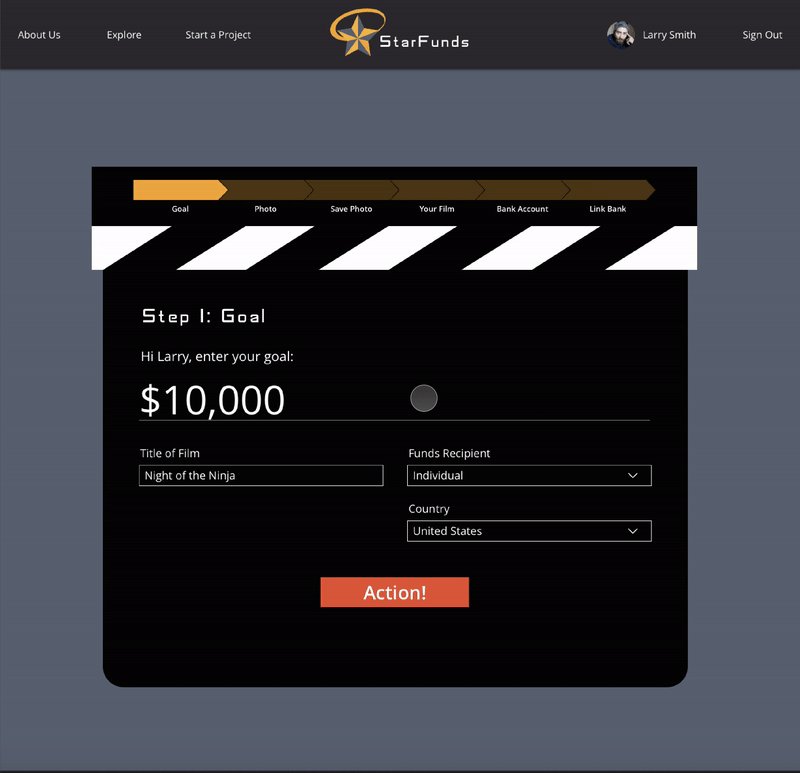
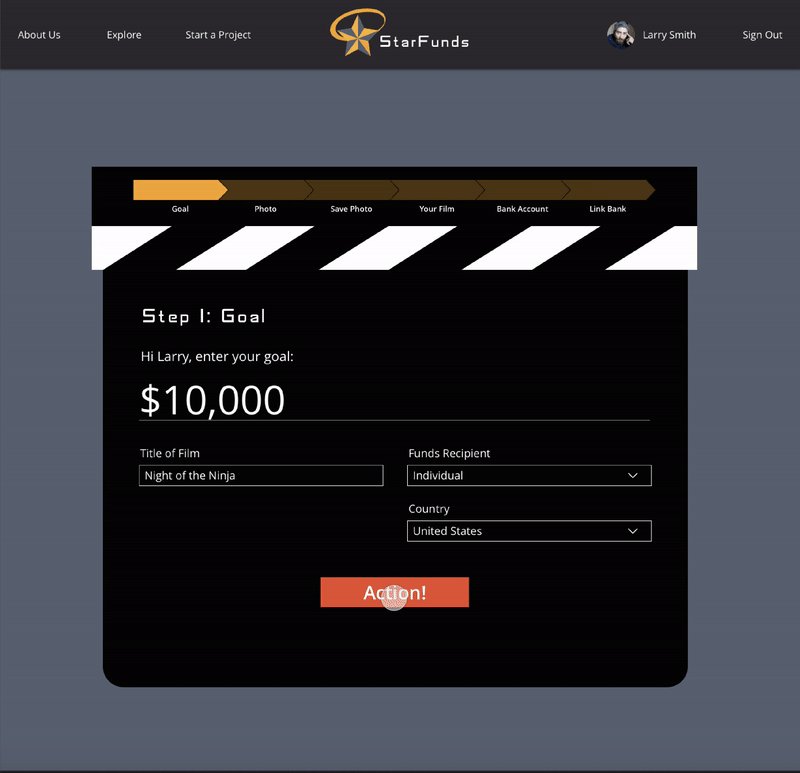
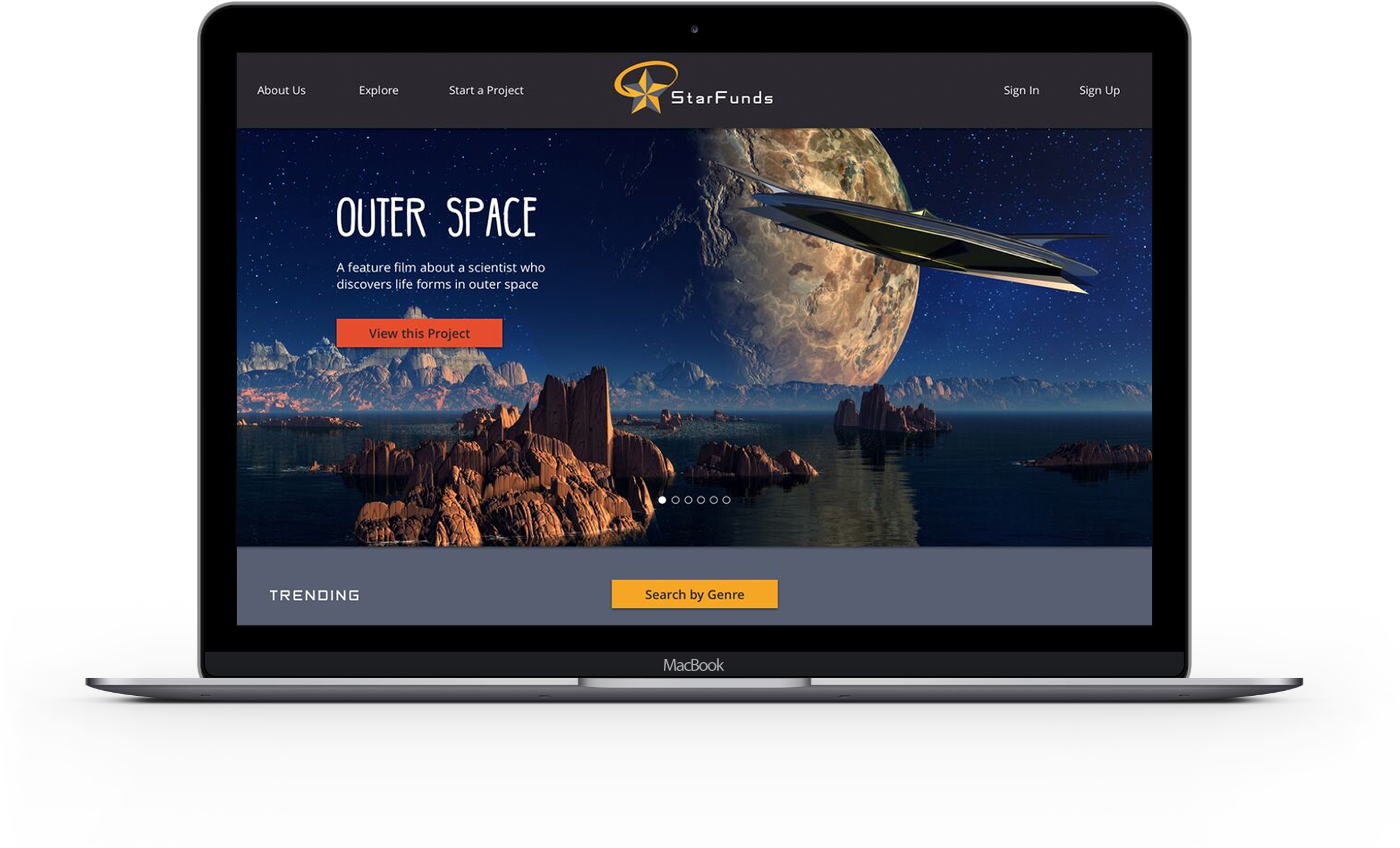
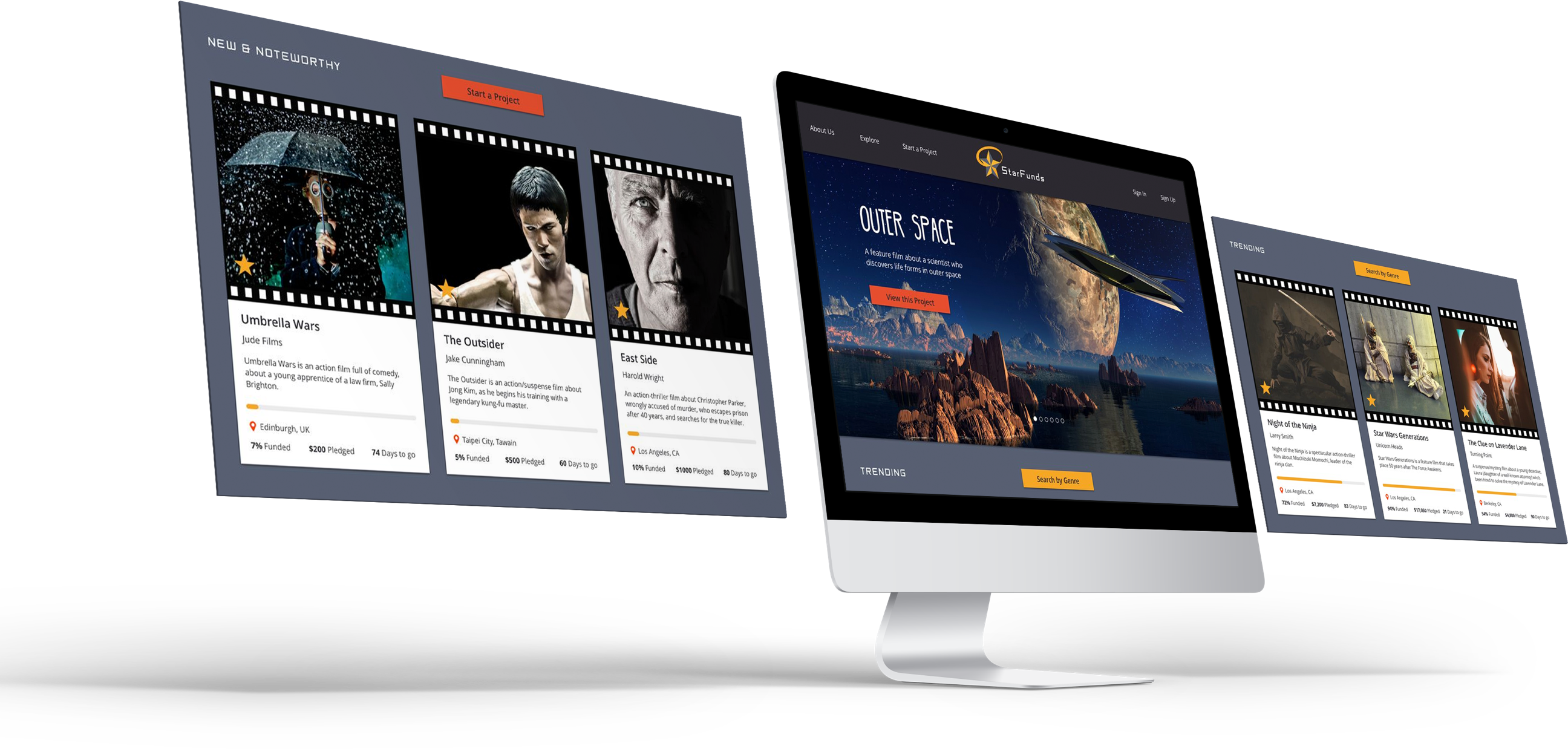
StarFunds is a crowdfunding web application specifically for independent films. A filmmaker can create a campaign page to receive pledges for their films, and donors can search for and make one-time or recurring pledges to independent films of their choice.
Crowdfunding sites are too saturated with projects, and can be overwhelming to donors looking for specific campaigns to pledge to. The high volume of projects on crowdfunding sites reduces the chances for campaigns to be featured on the site, which can make or break a campaign.


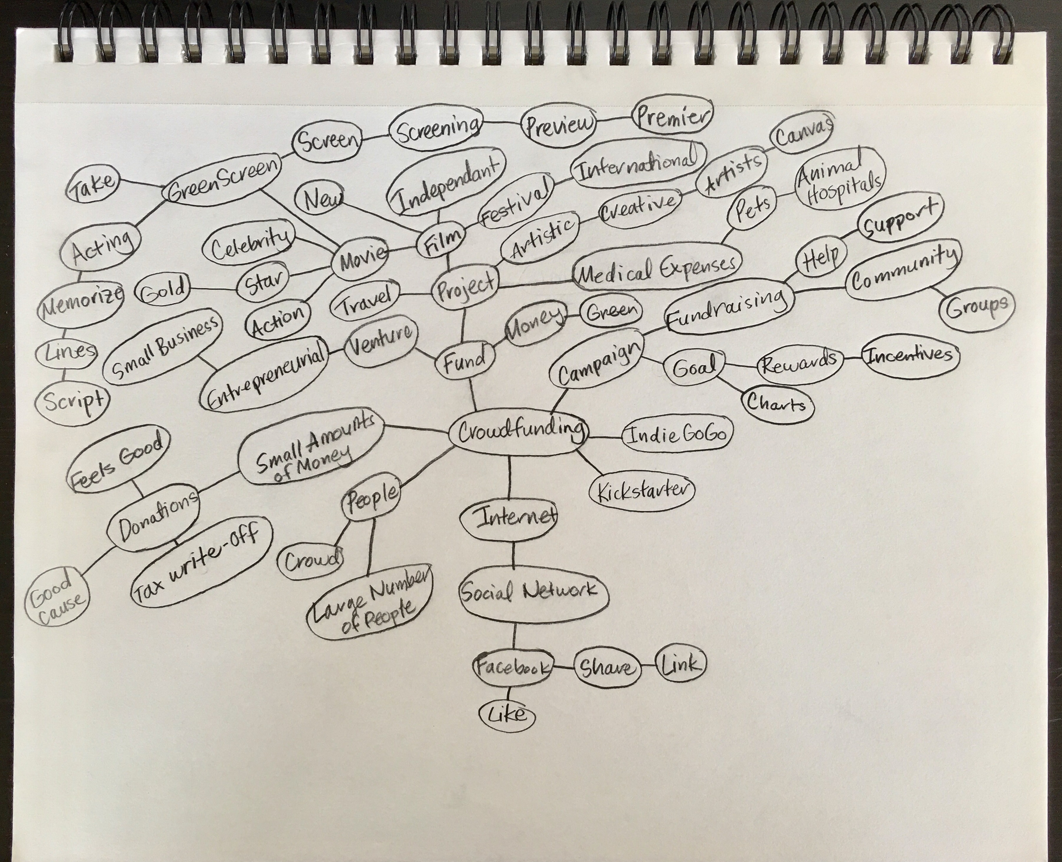
I began brainstorming, and drew a mind map to create a visual relationship between the ideas and thoughts that came to mind with crowdfunding sites. When I think of movies, the people involved in it come to mind, particularly the movie stars. This is how I decided to name my site "StarFunds".