
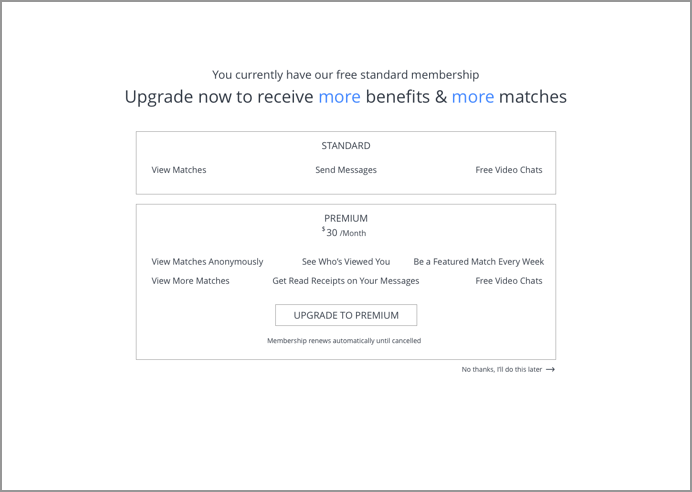
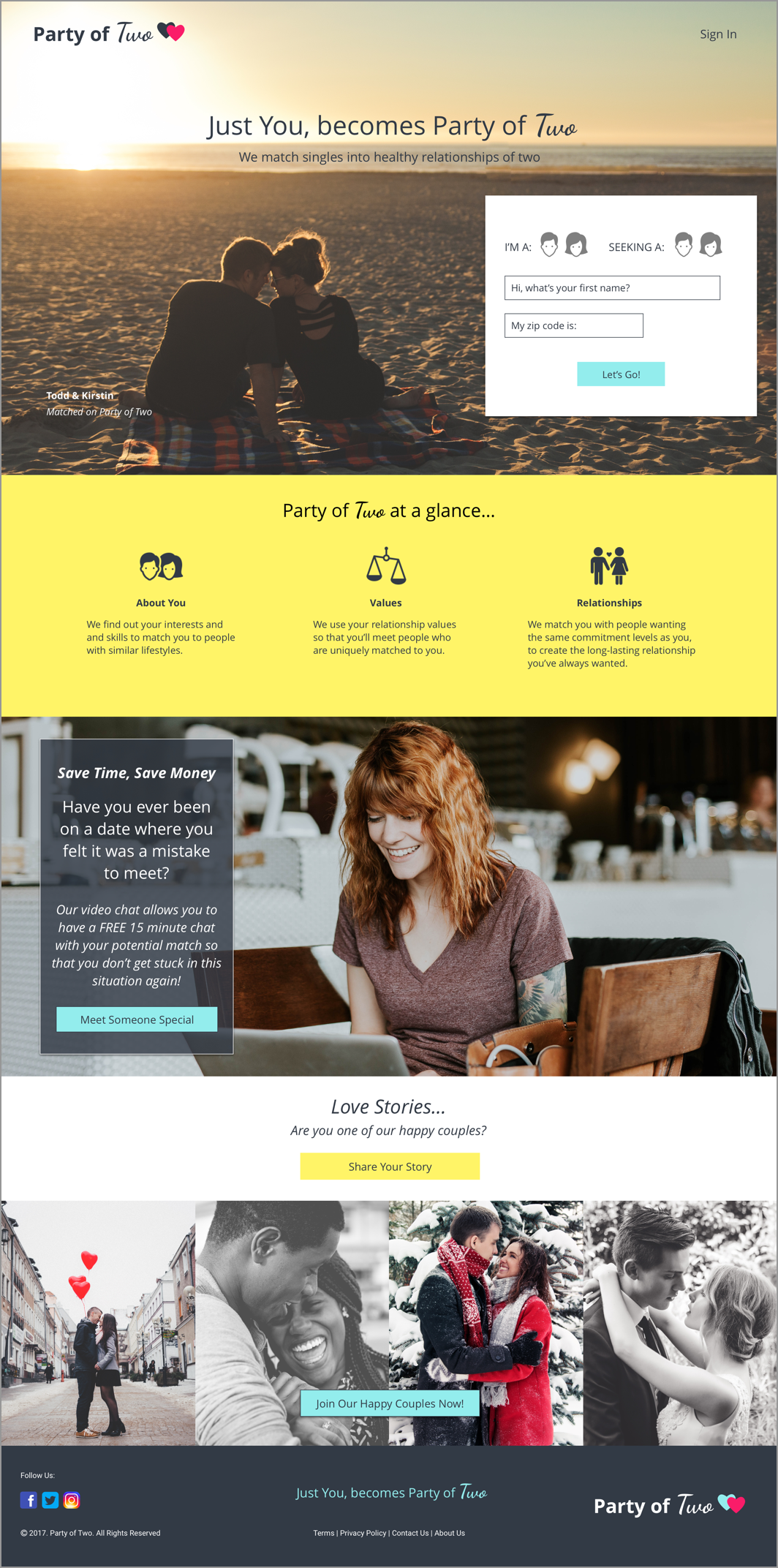
With online dating, we rely on AI, which effectively filters and sorts out our possible matches. This saves us a lot of time, and possibly a lot of bad experiences with poor matches. So does AI really work? A lot of people seem to think so, and the millions of resulting relationships and marriages prove it. This result is what motivated me to create my project, Party of Two.
Nowadays, it's difficult to meet the right person just by hanging out in a public place or bar setting. Because of this, many people of all ages have started using online dating to help find their soulmates. But, online dating also has its challenges and frustrations. One of the big issues with online dating is the hook-up culture. Another problem is the abundance of fake profiles. For my Party of Two site, I worked to create a design with solutions aiming to solve both these problems.
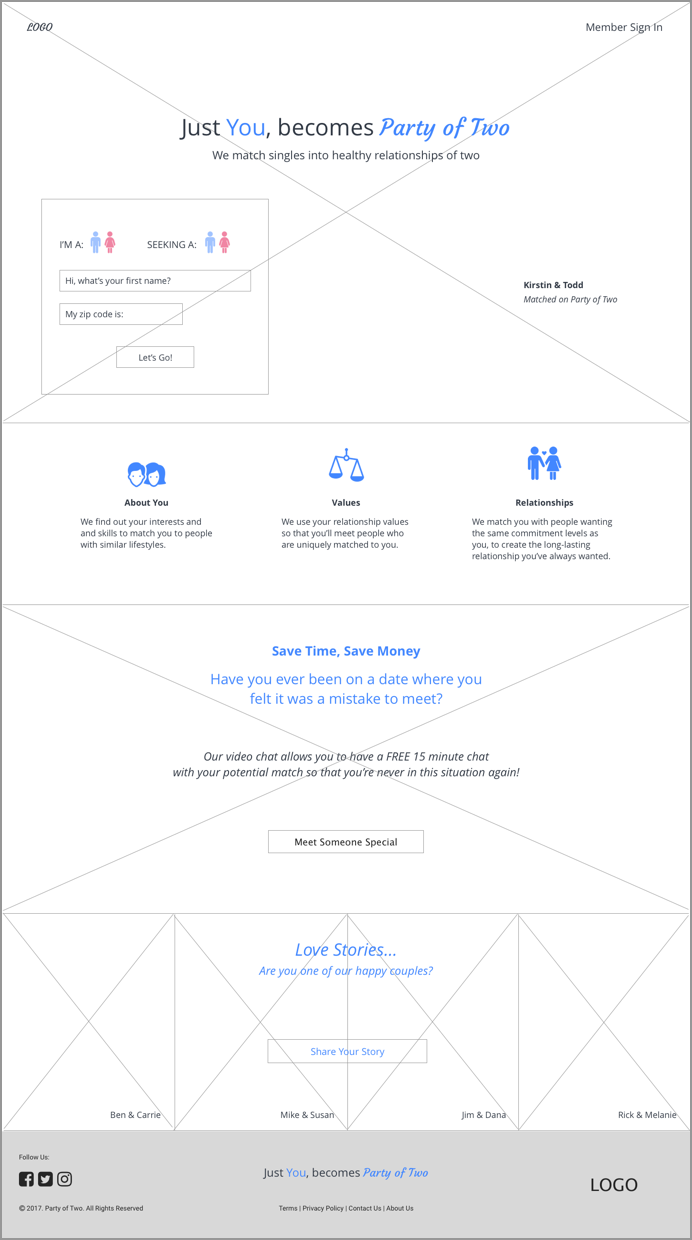
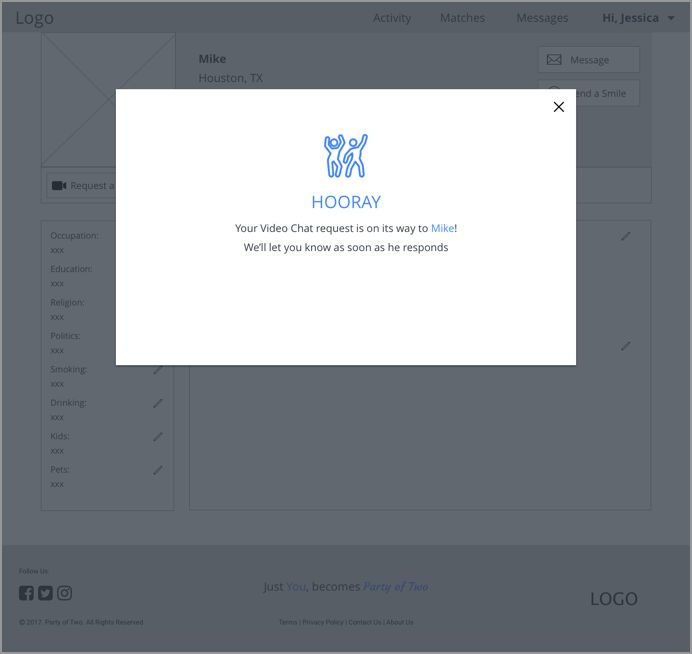
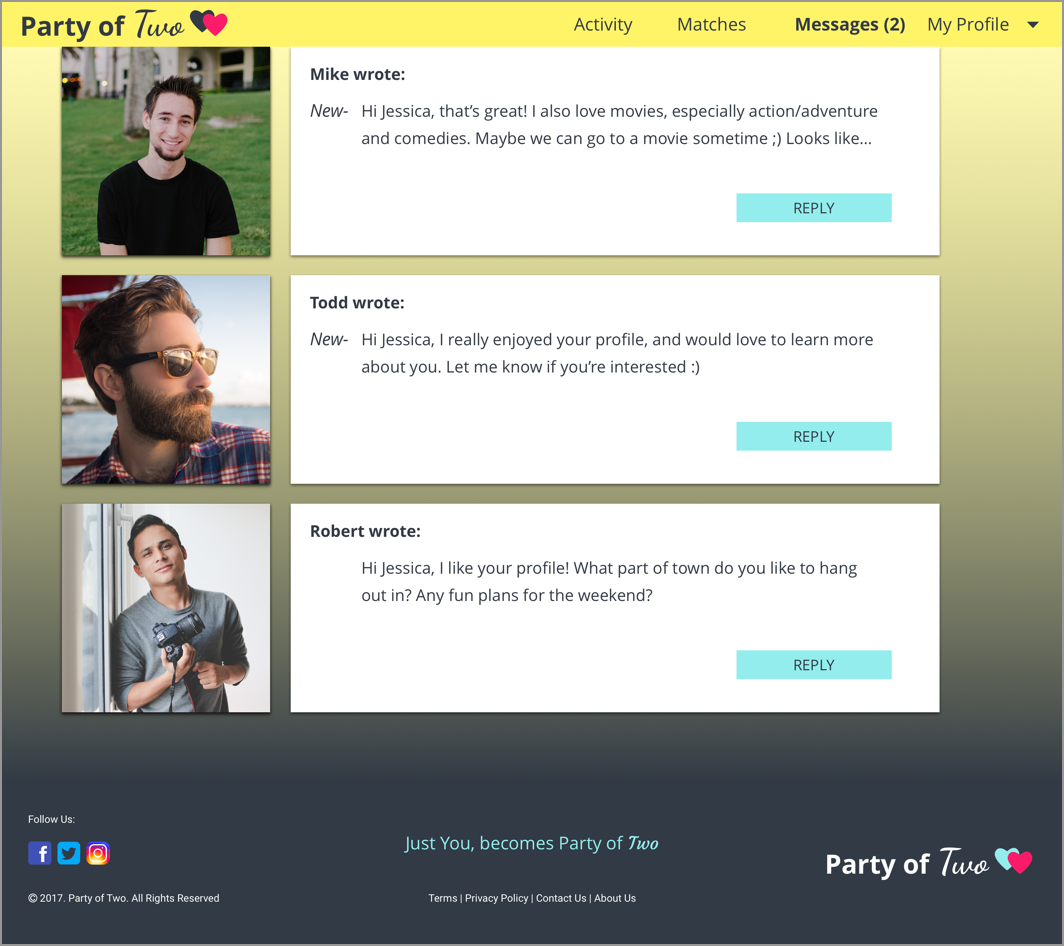
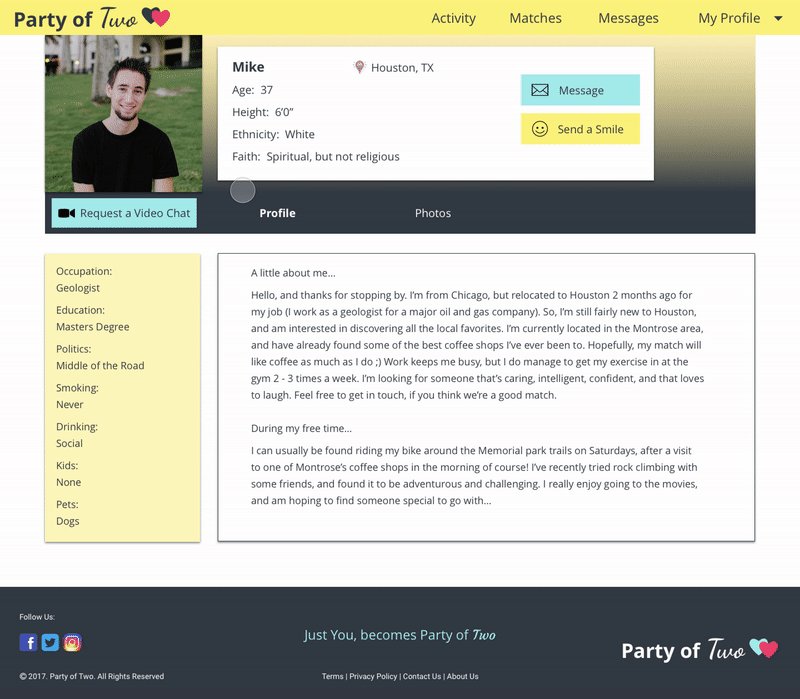
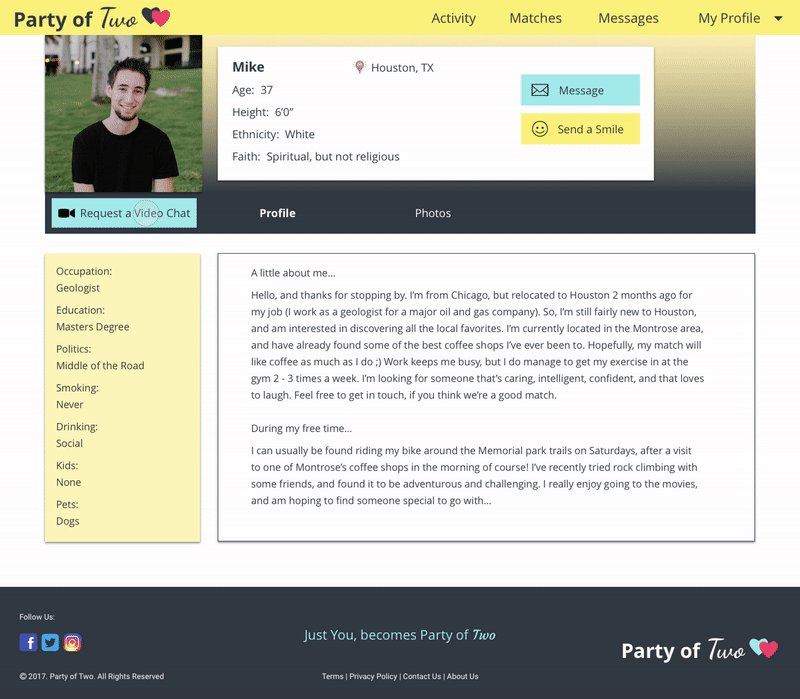
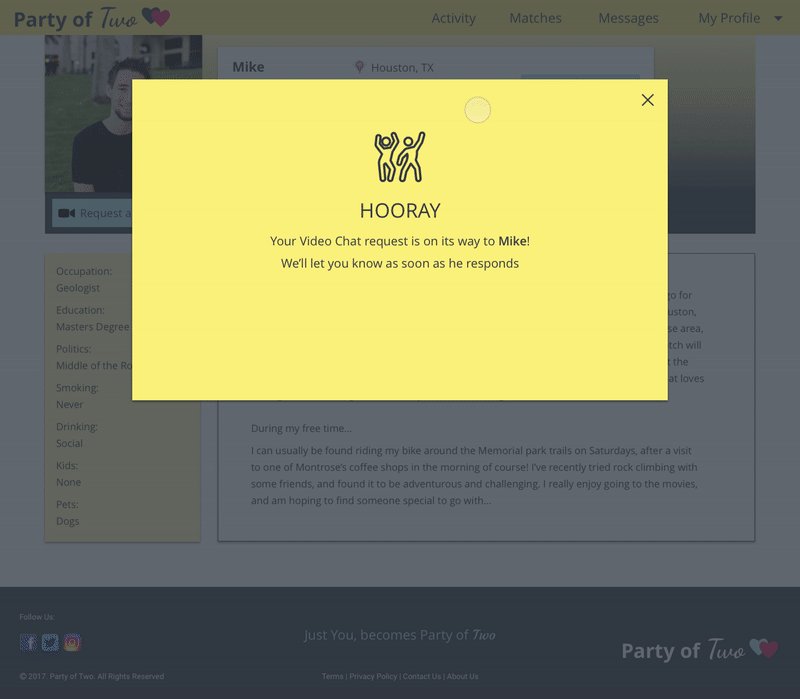
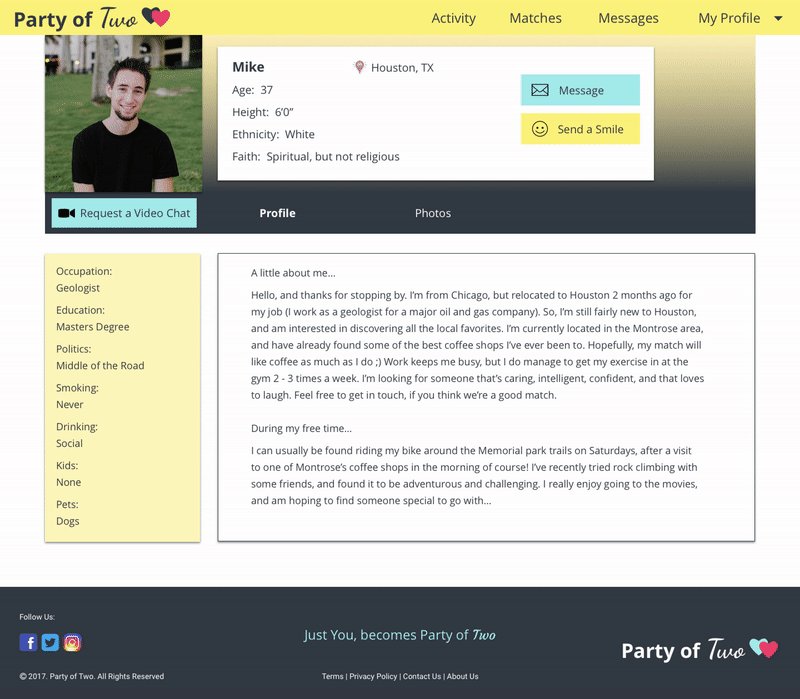
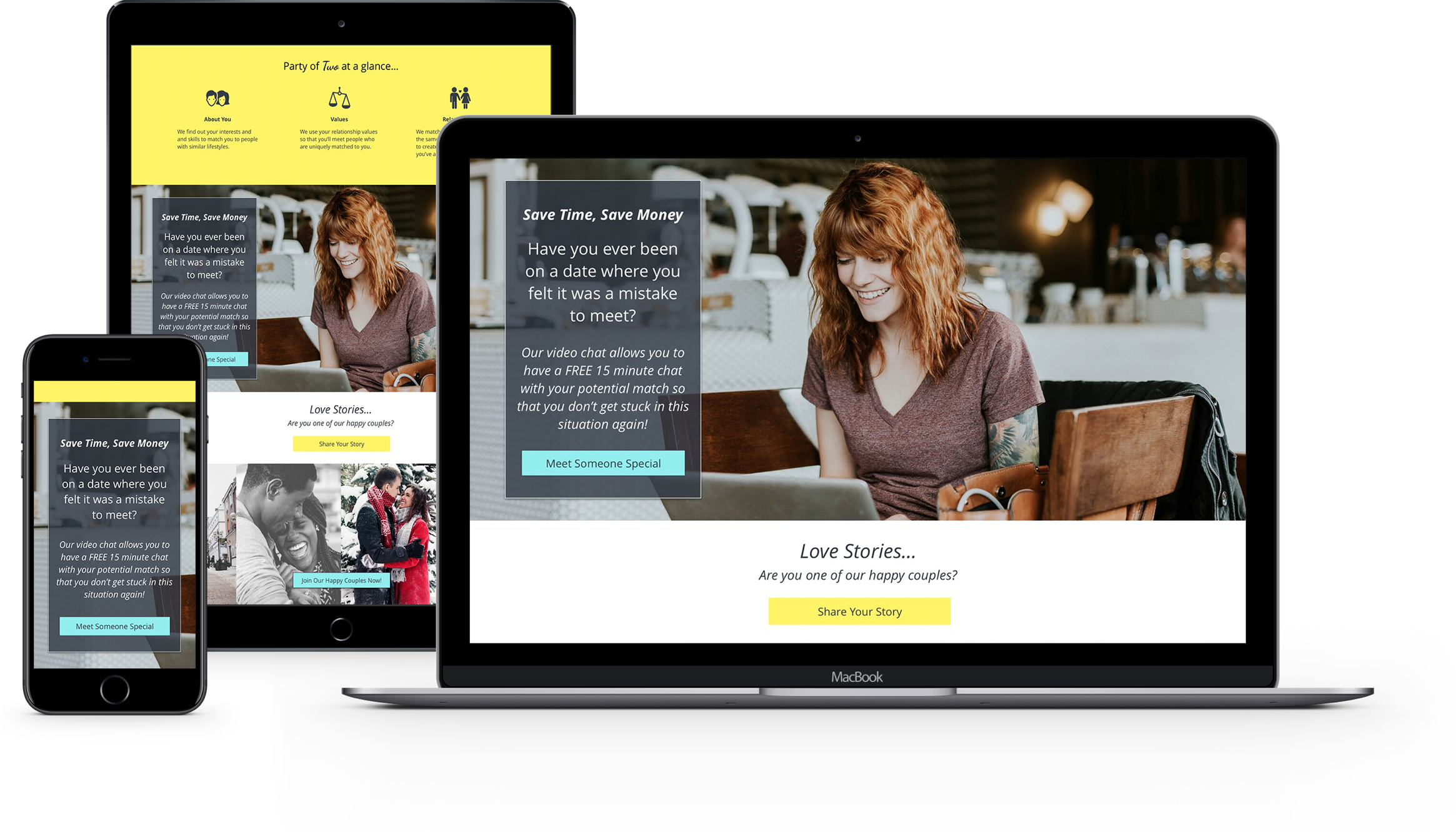
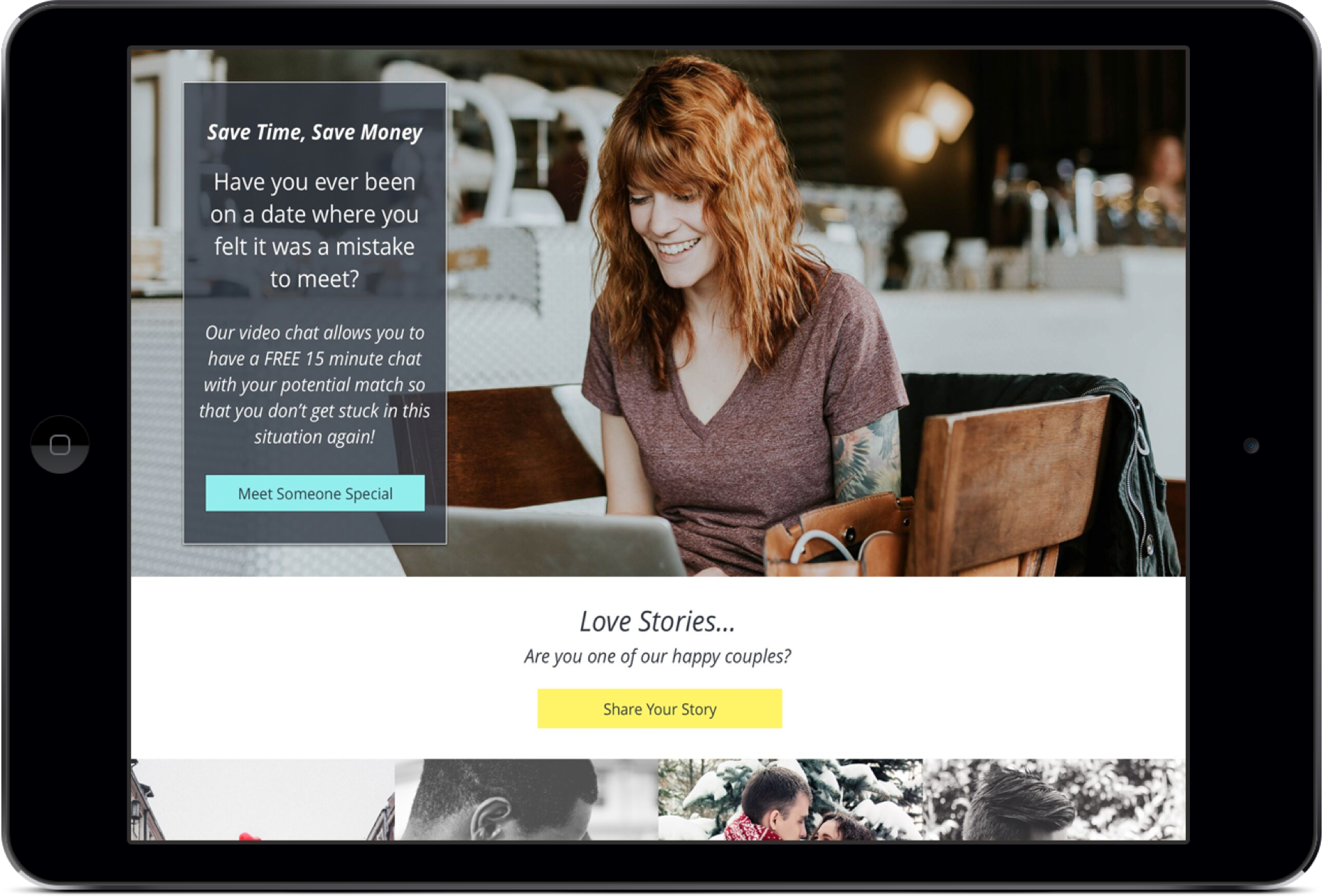
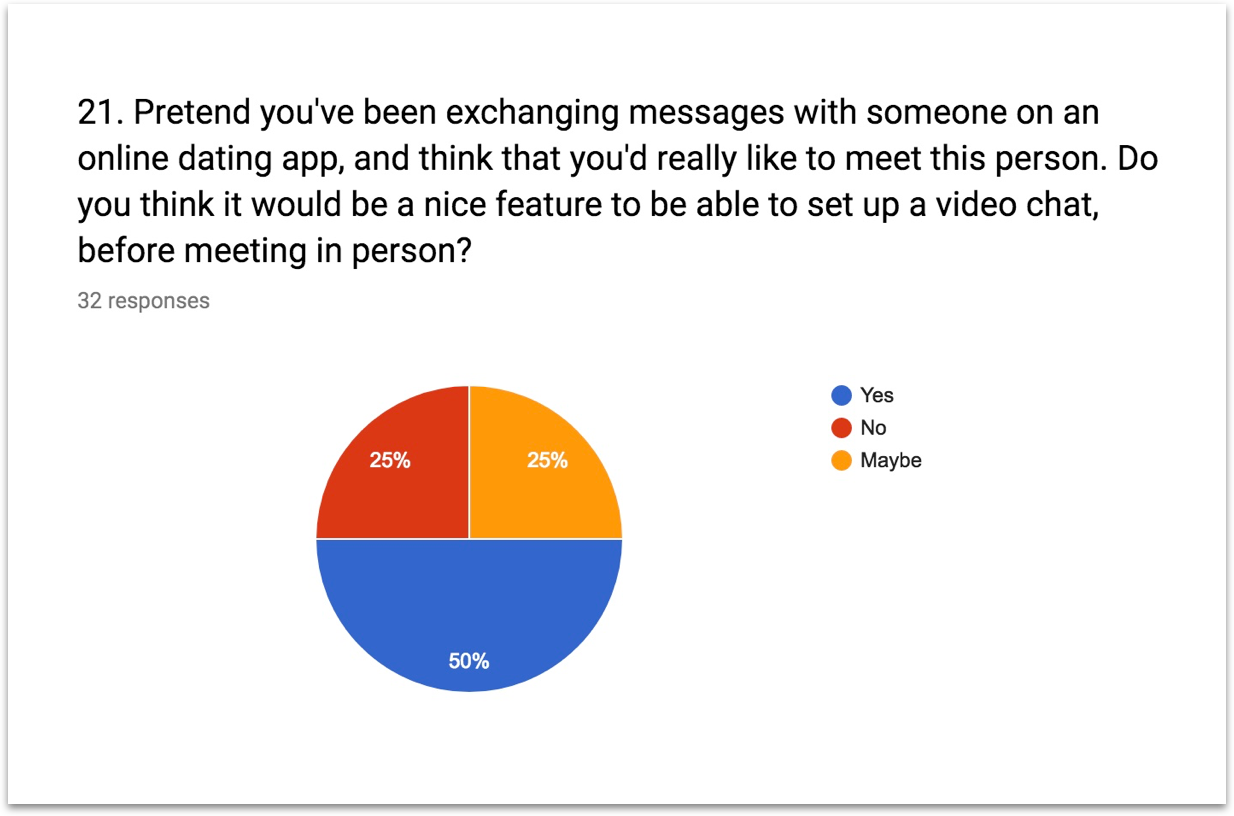
I created a video chat feature to not only allow the user to see the person they've been communicating with (and determine if they're real or not!), but also give the user more of an idea what they're like, before deciding to meet in person for a date. This is both a time and money saver, if the person on the other end turns out to not be what the user was hoping for.

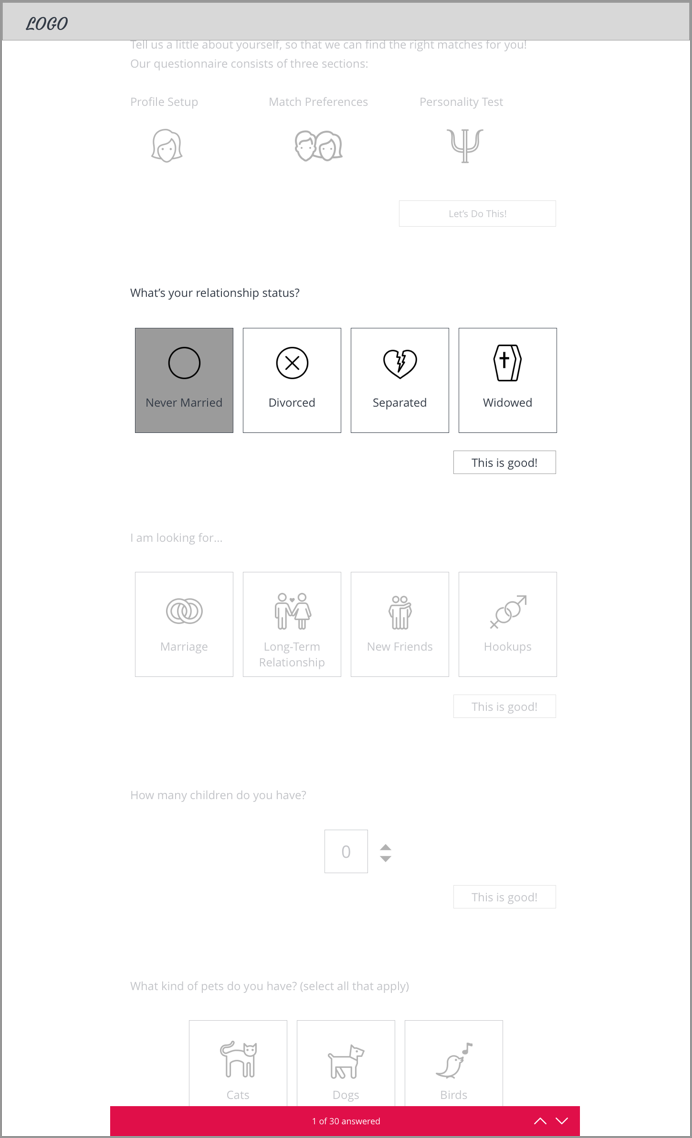
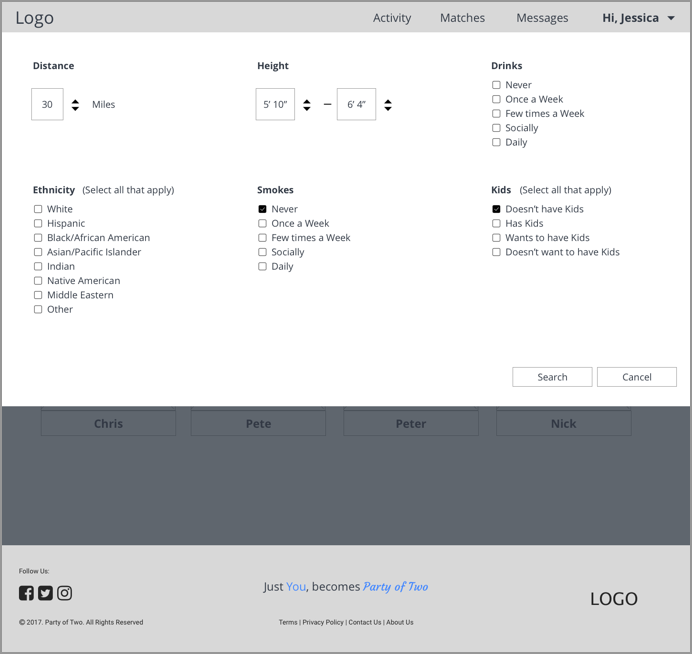
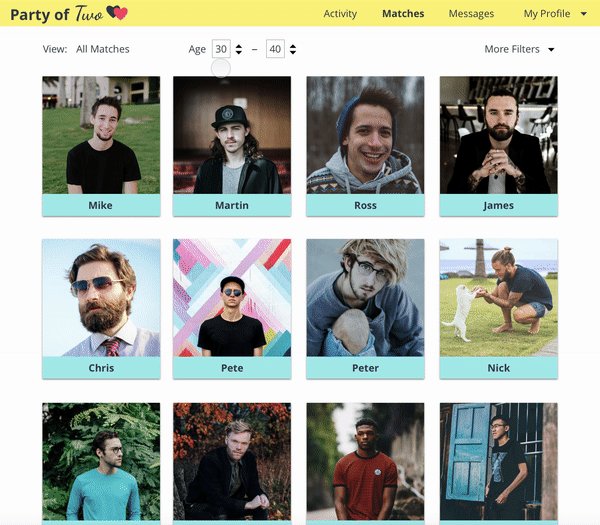
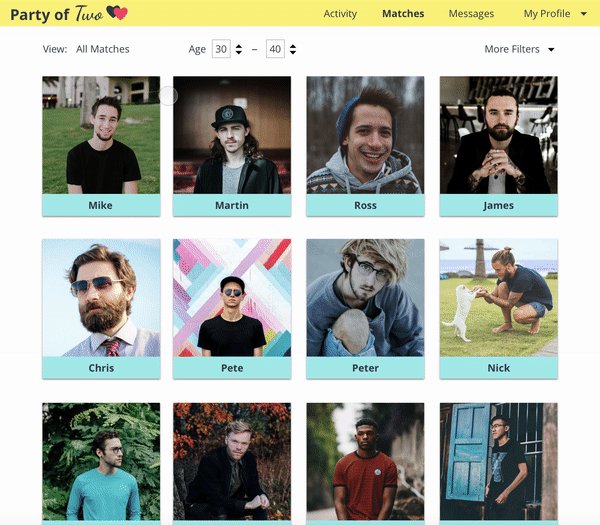
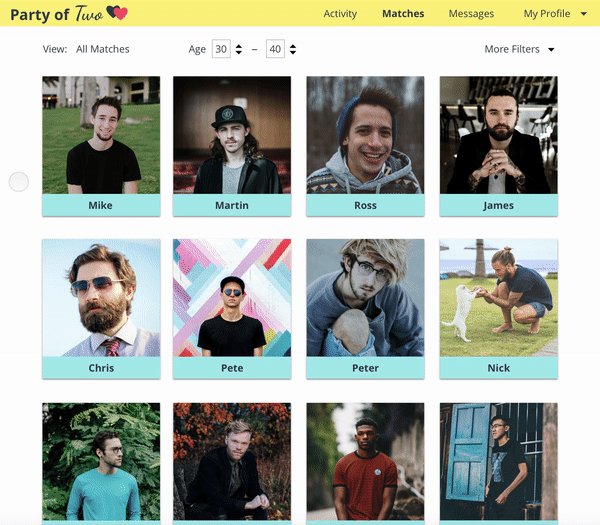
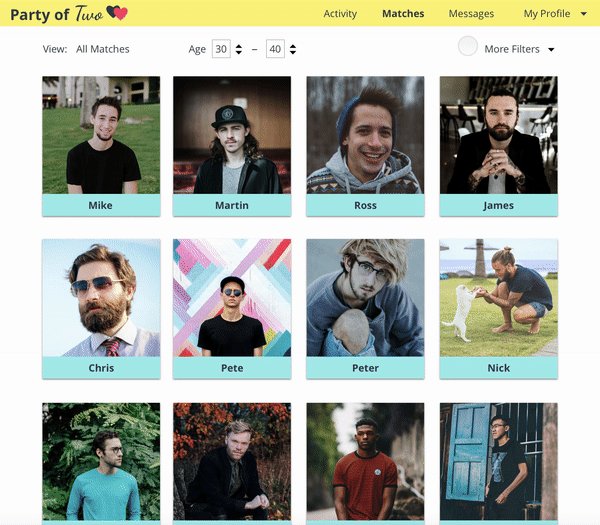
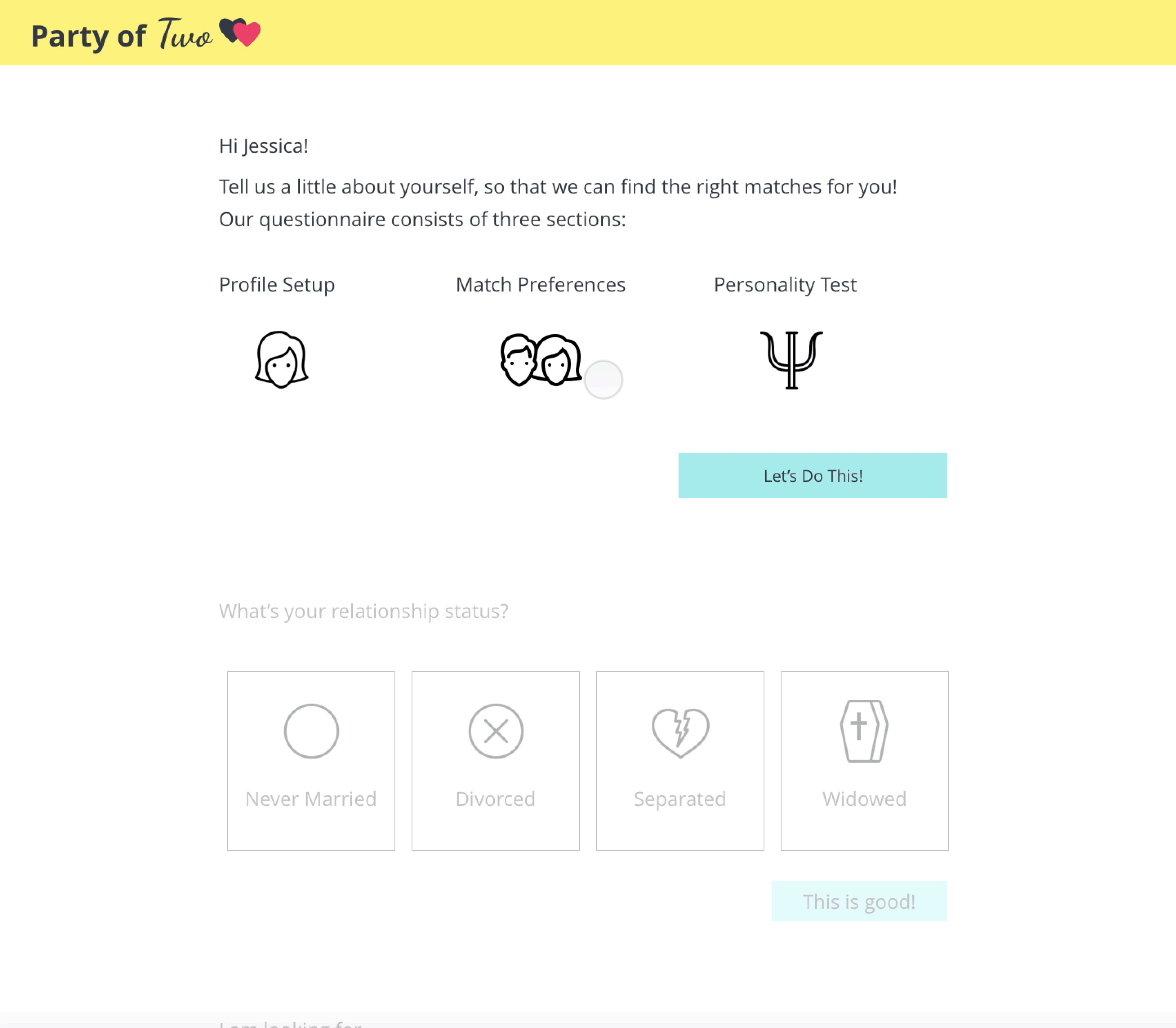
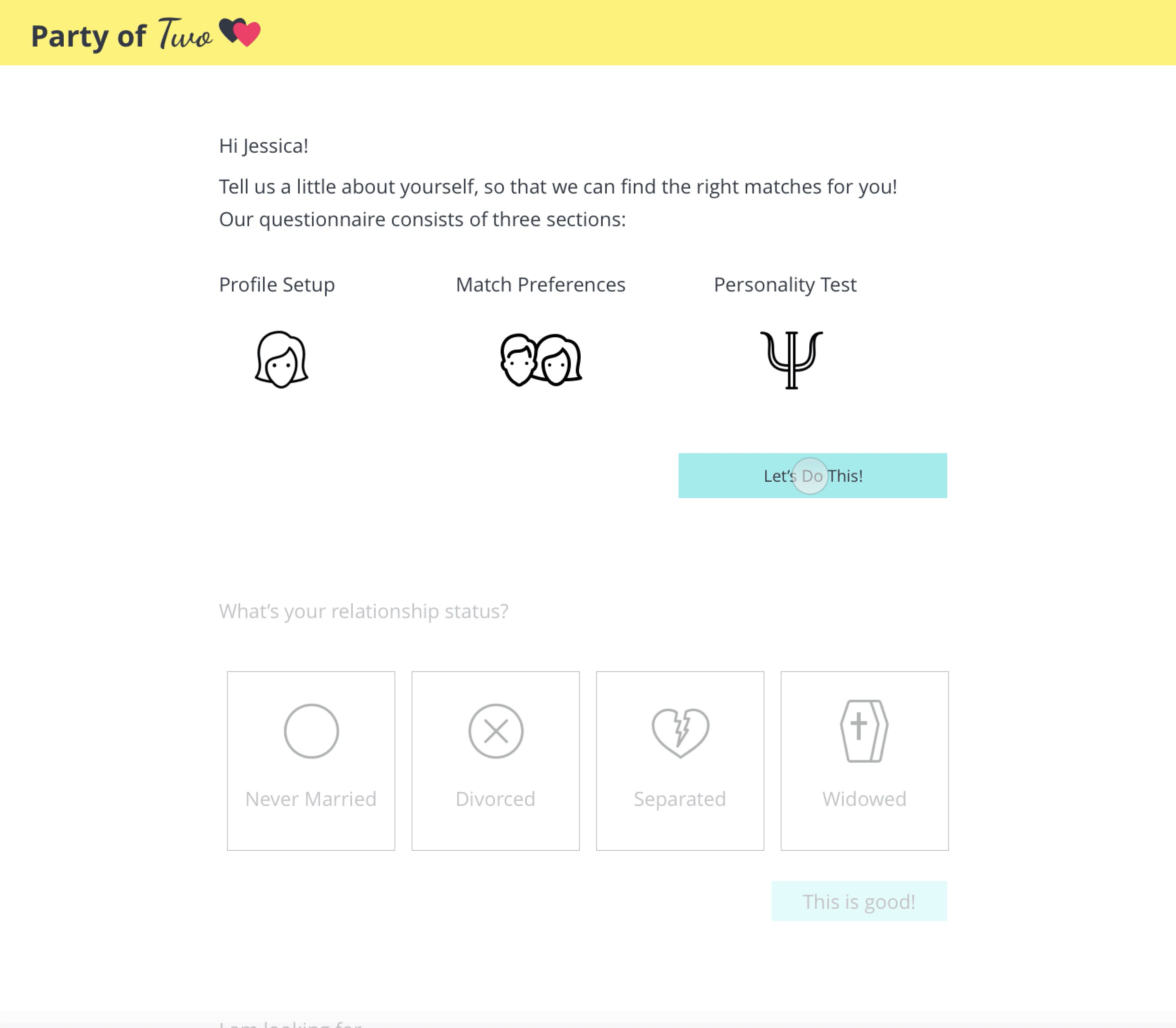
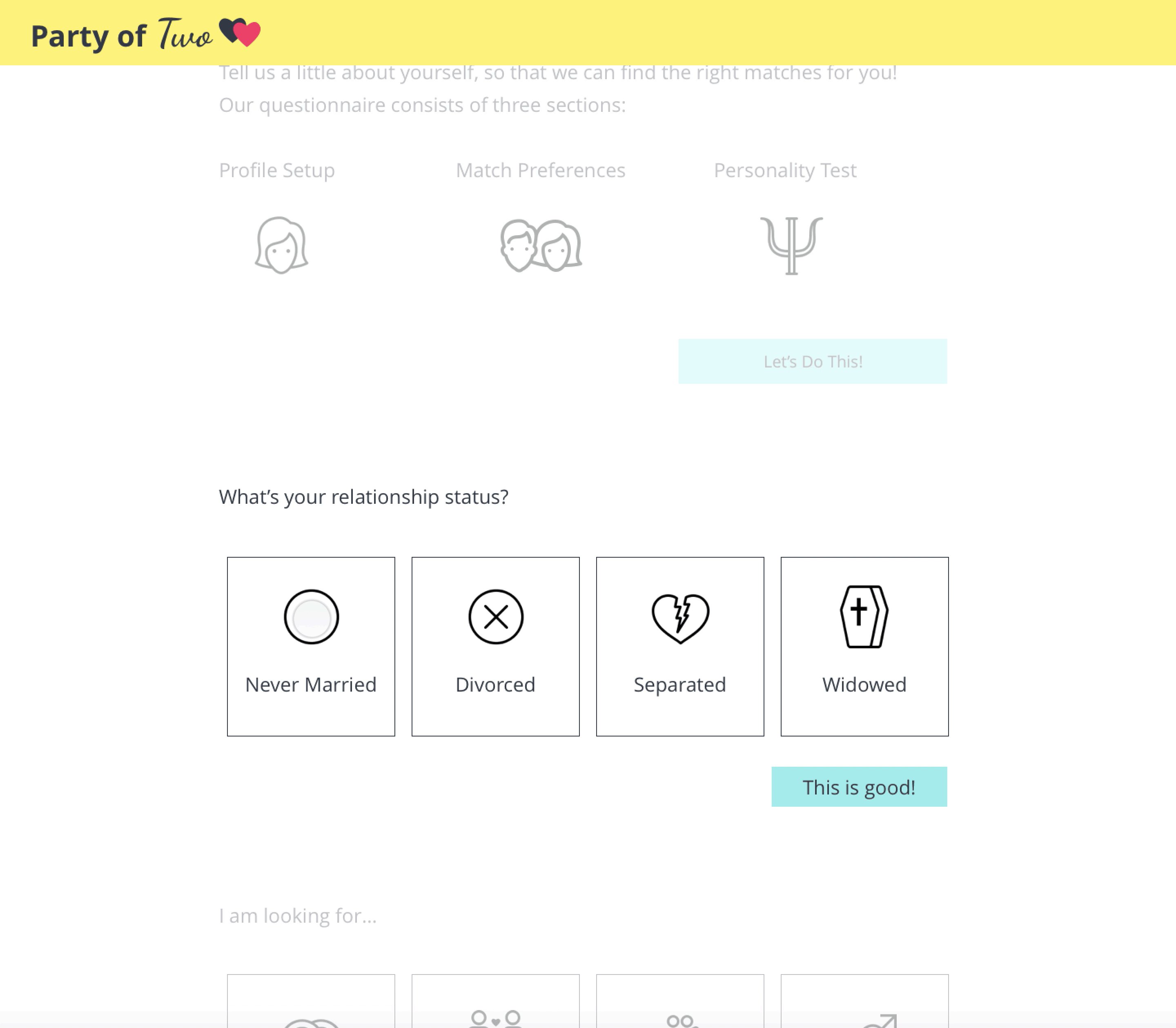
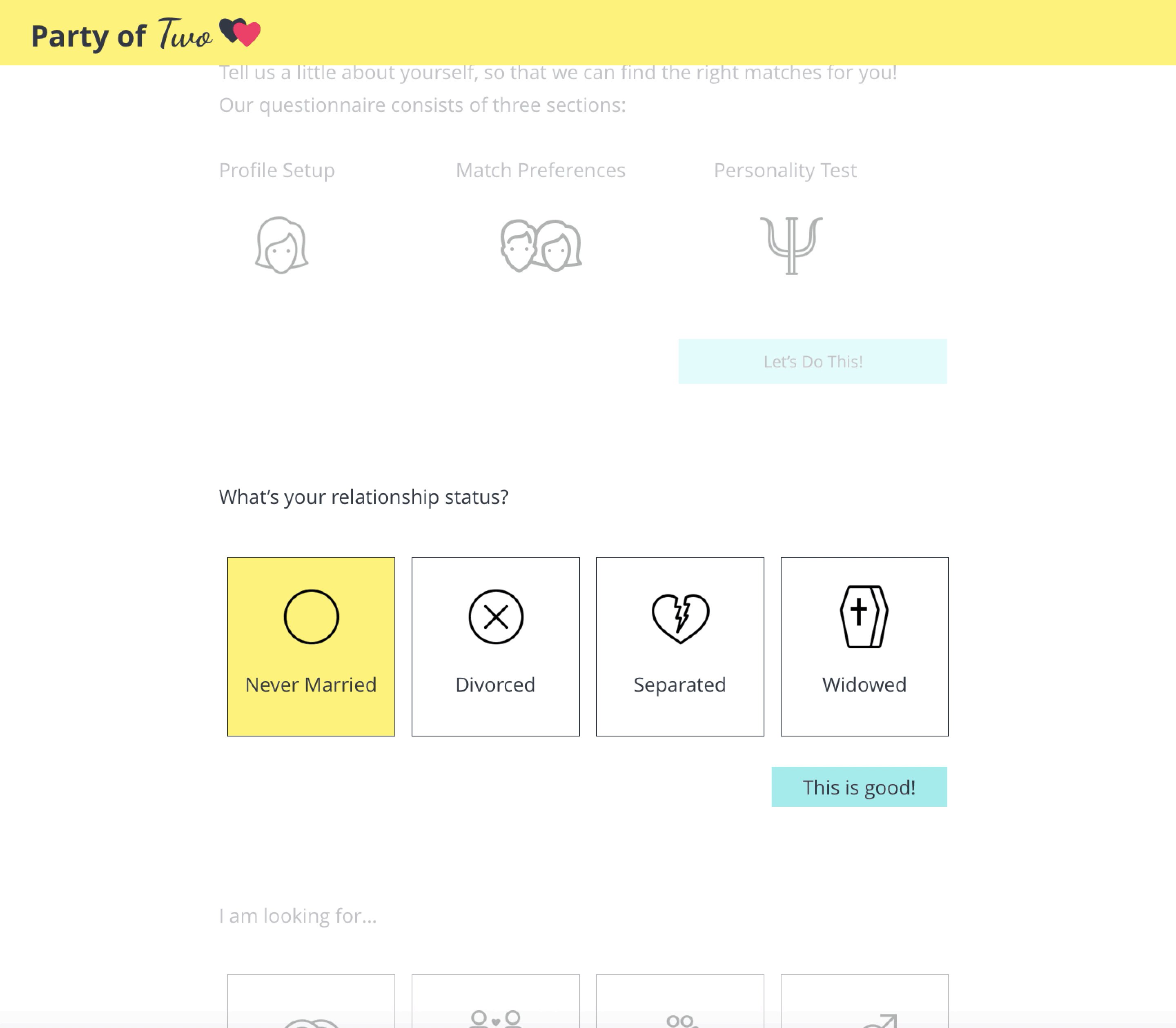
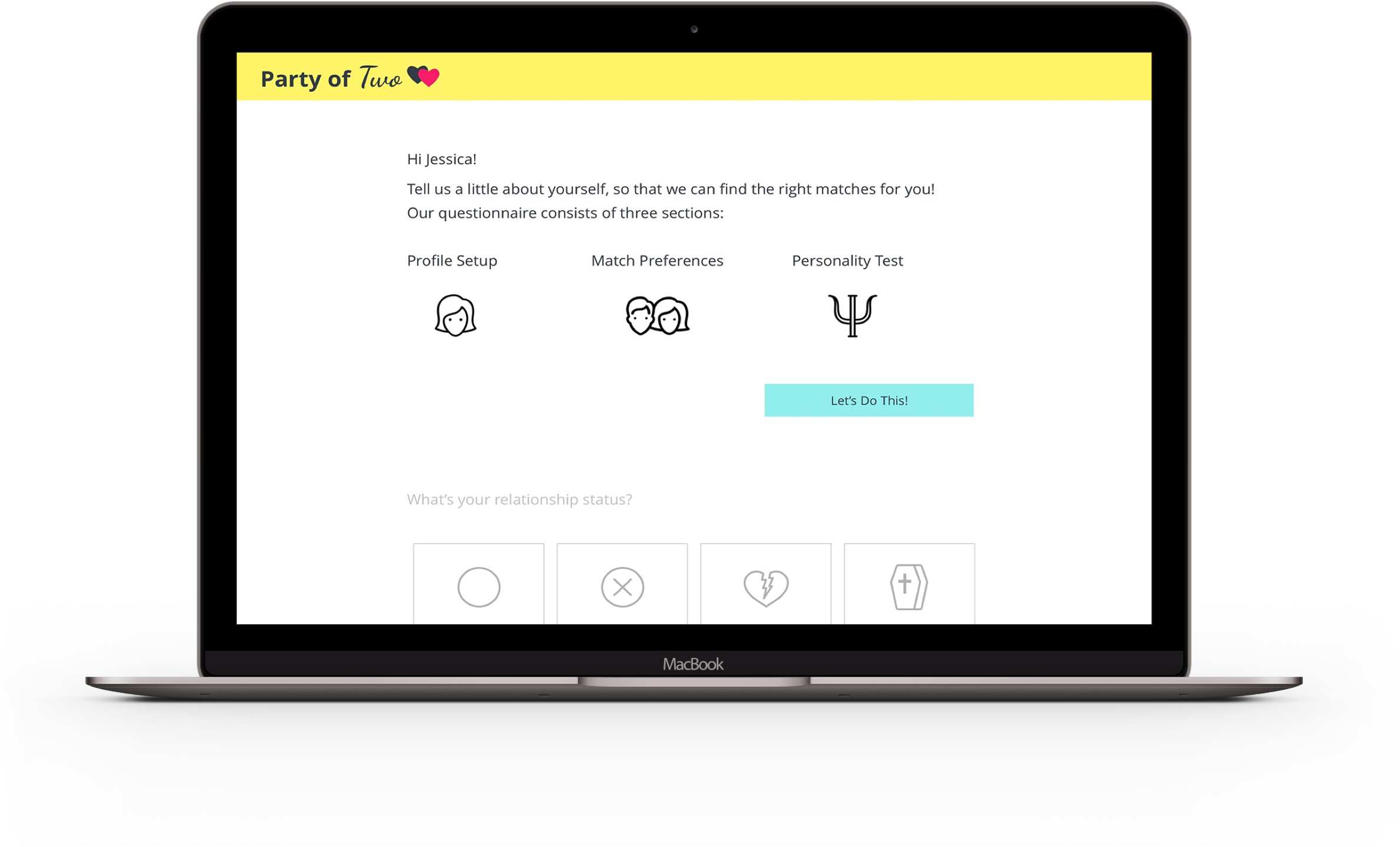
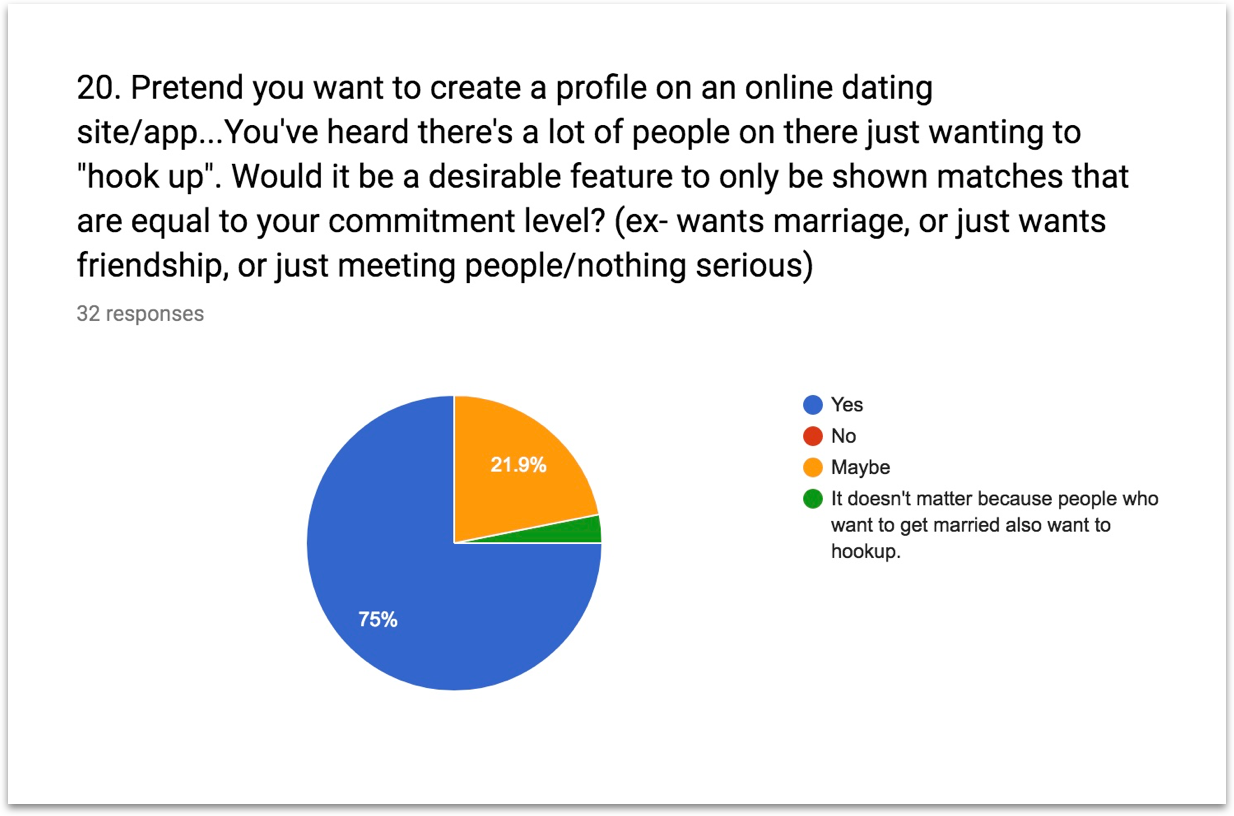
To help with the hook-up culture, I felt a detailed questionnaire which covers the user's match preferences, commitment level, and personality, is necessary. It would eliminate the need for endless filters, and thousands of matches to search through.

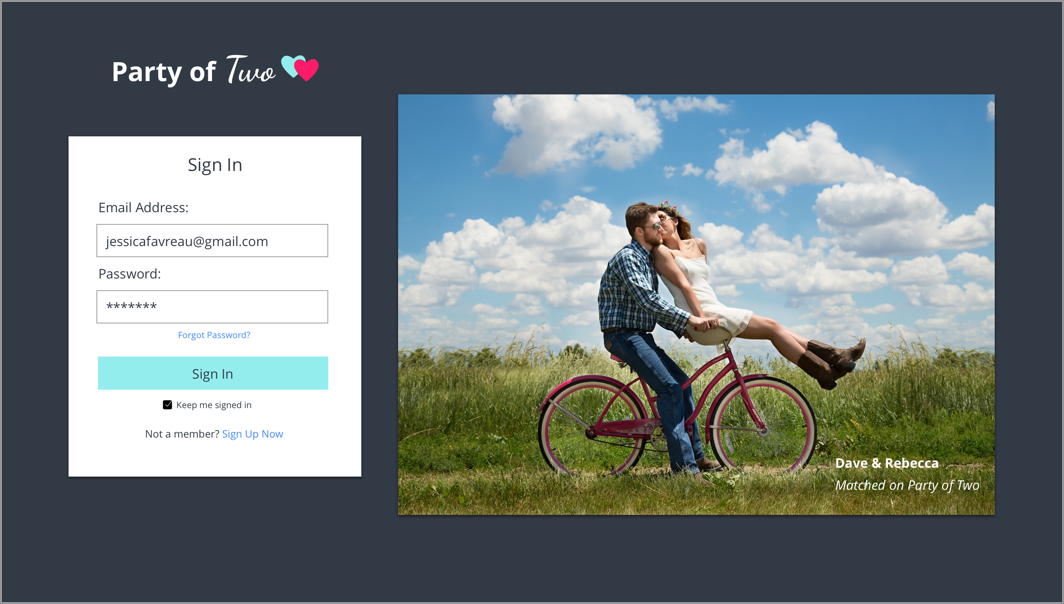
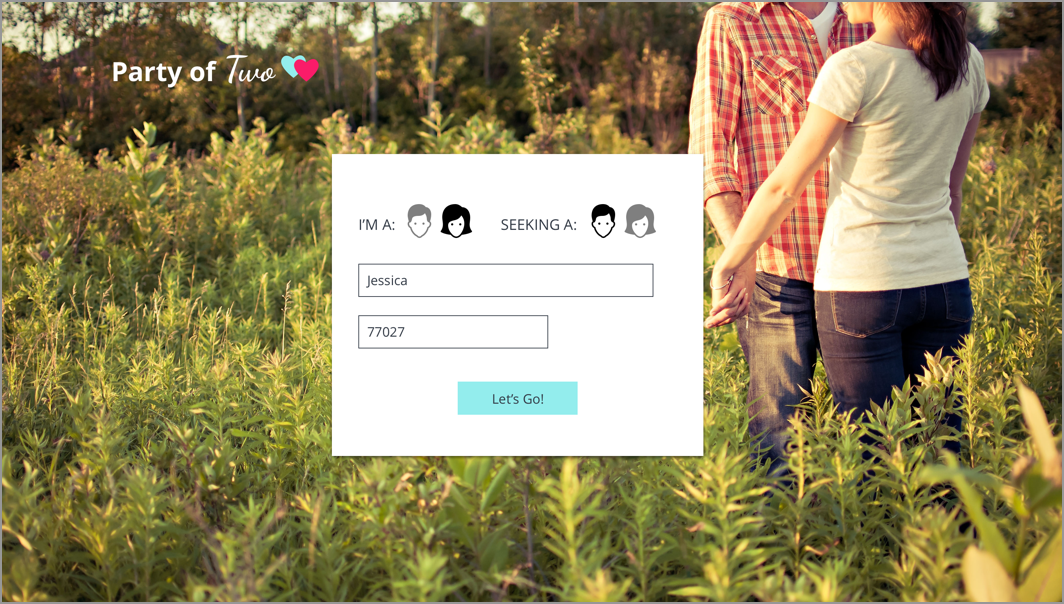
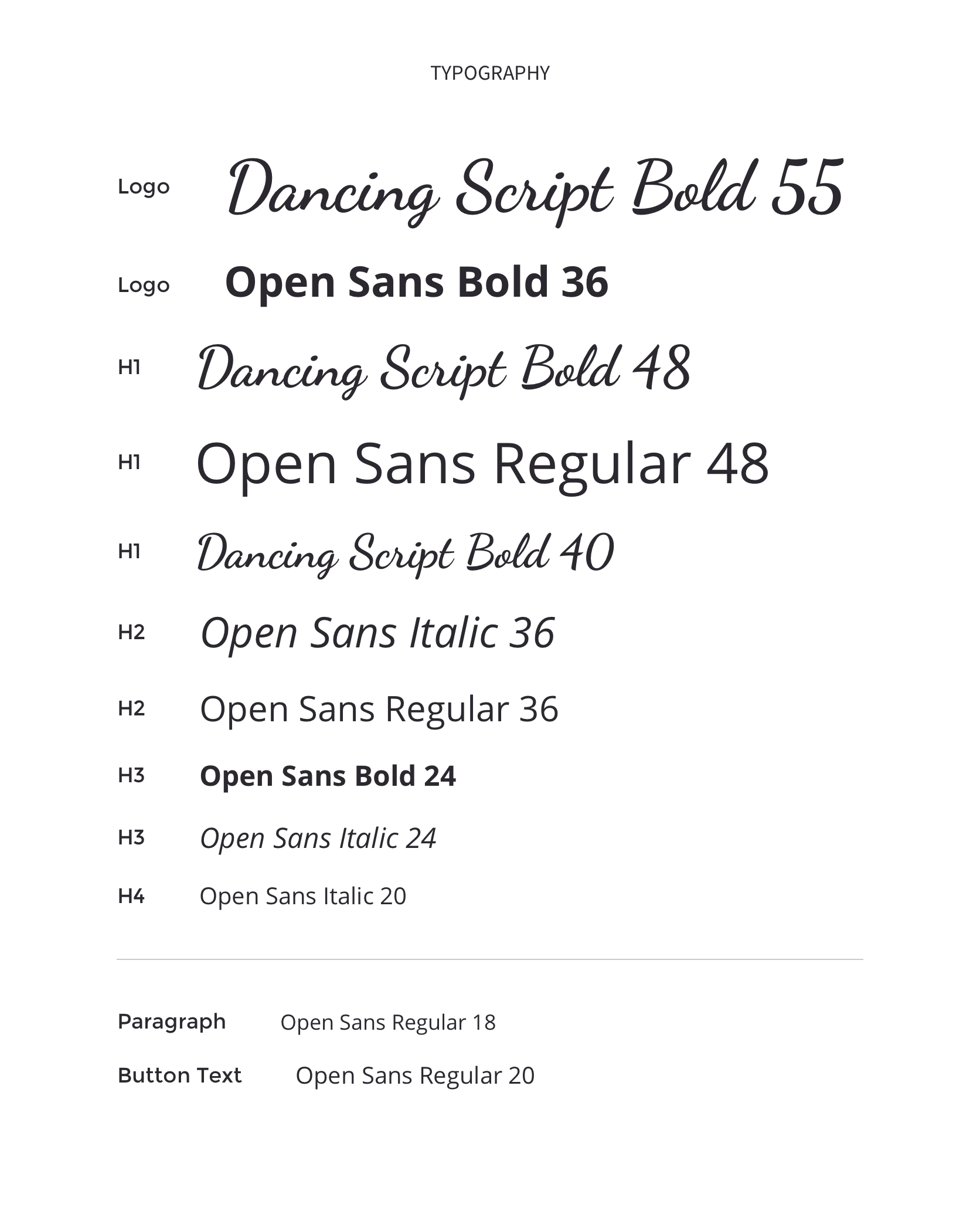
I began brainstorming, and drew a mind map to create a visual relationship between the ideas, thoughts, and words of online dating. I wanted to have a fun, yet classic feel to the site, and decided to name my site "Party of Two".

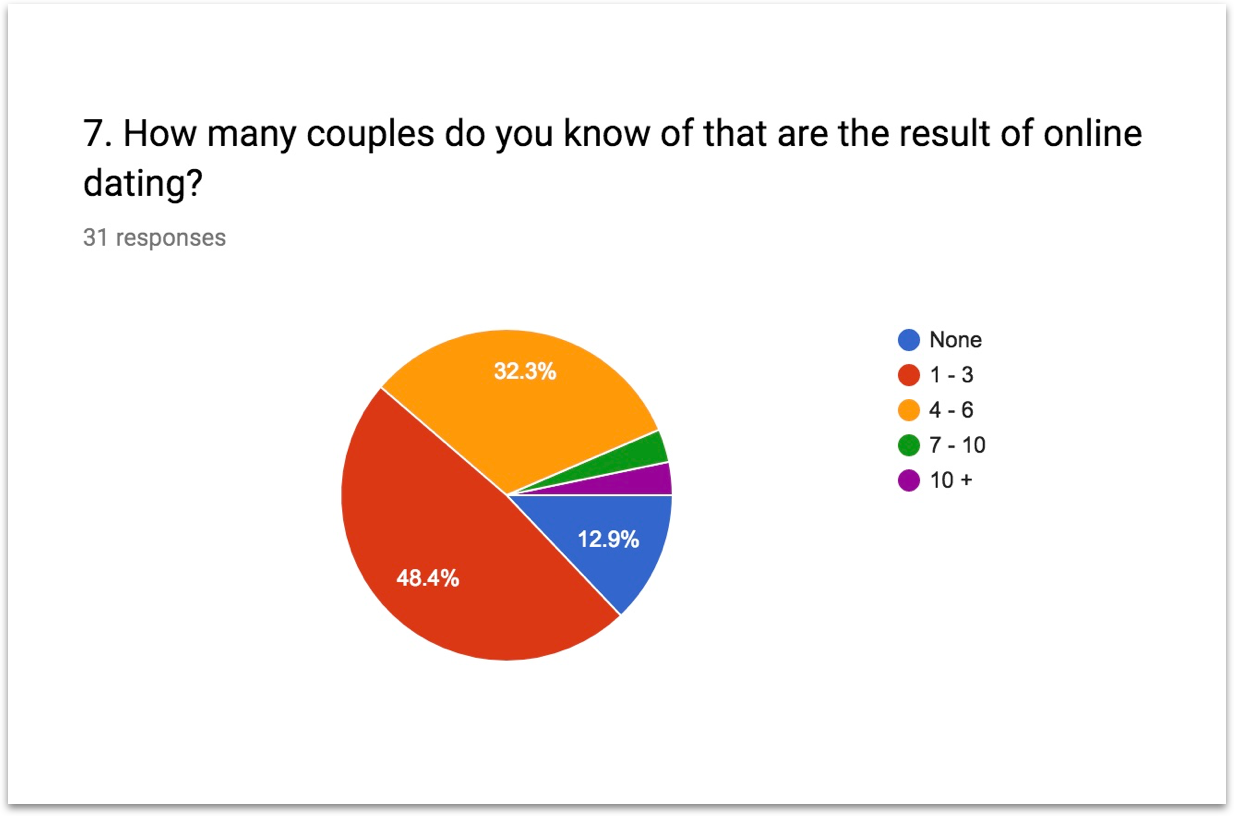
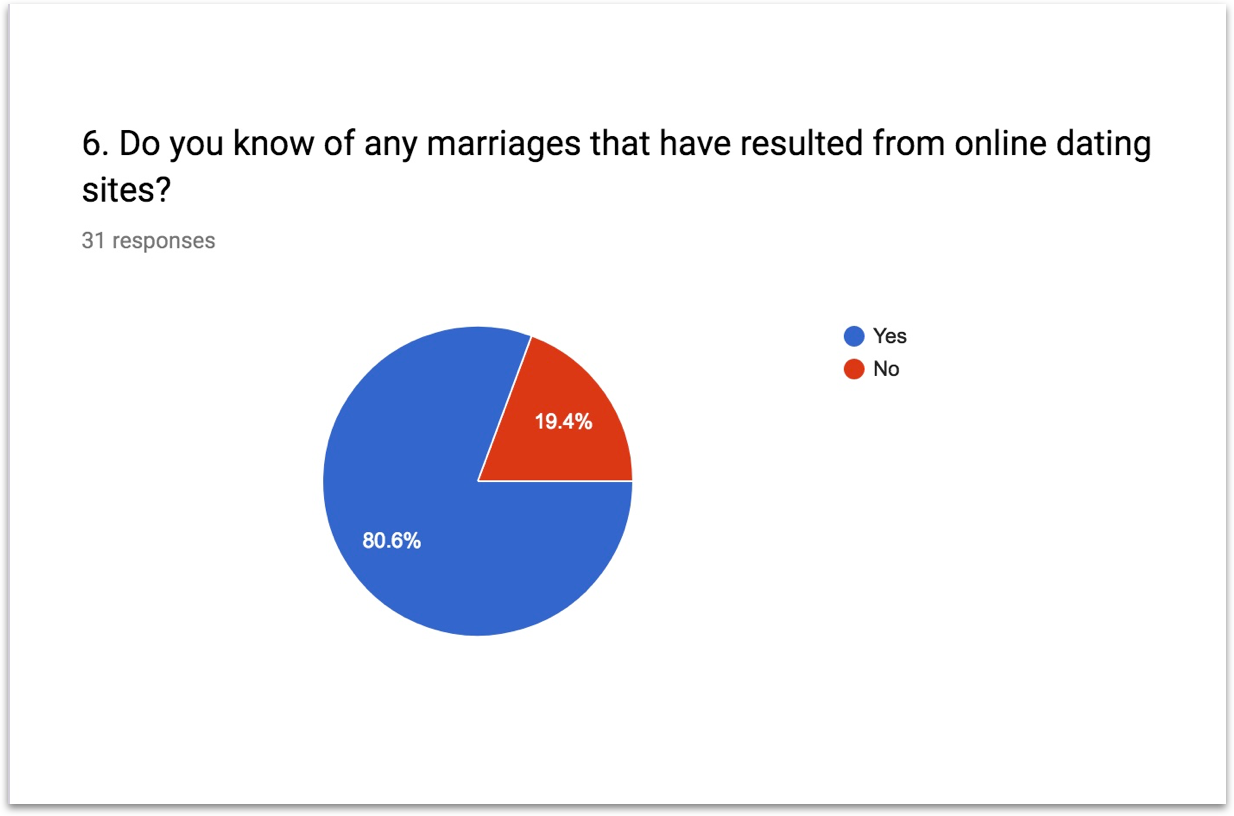
I aimed to design a site based on my user's needs, so I put together a survey to find out what other peoples' goals and frustrations were with online dating sites.
Based on my survey, 77% (of 34 responses) felt online dating sites need improvement, and wanted to see the following requests/changes:





Compiling the results from my survey, I selected a few of the responses to interview with. I used these interviews to create personas, which helped to guide and keep me on track with my user's needs, as I designed the Party of Two site.

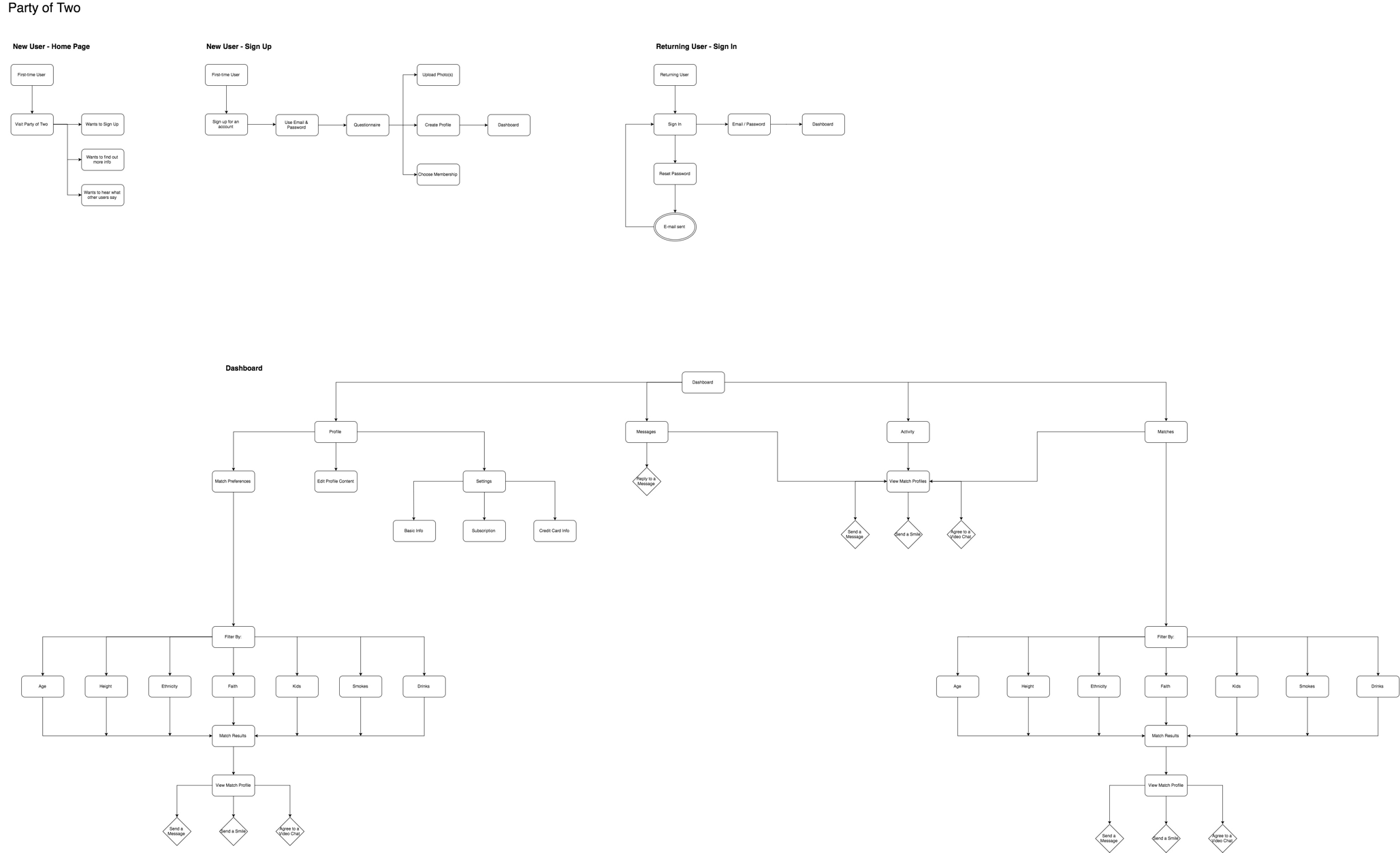
User flows help to keep my workflow organized and on track. I created the following user flows with the MVP's from my user stories: