
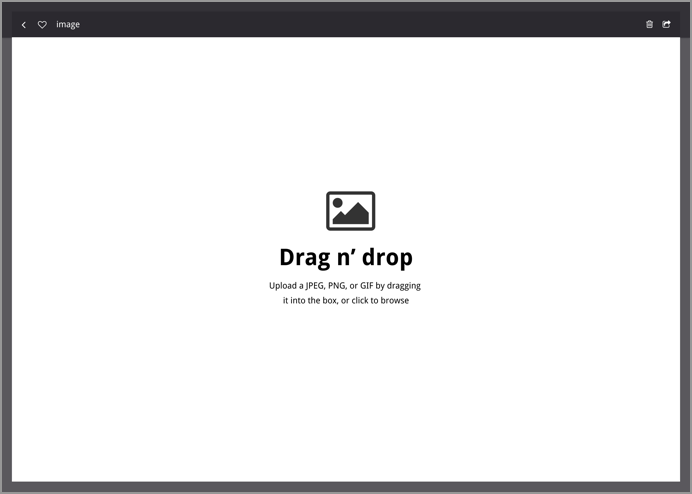
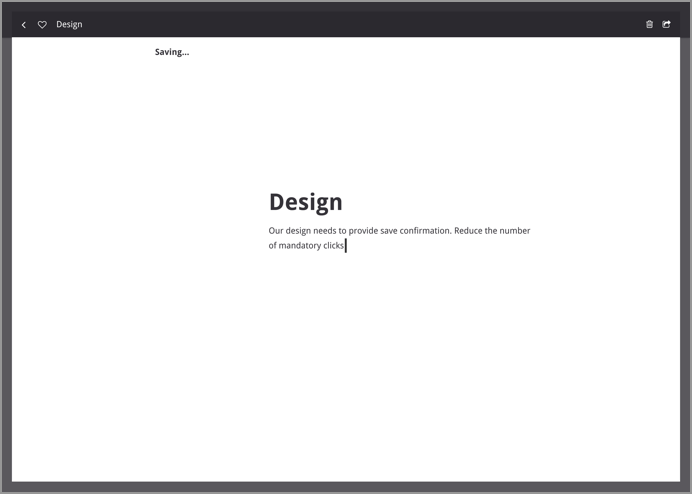
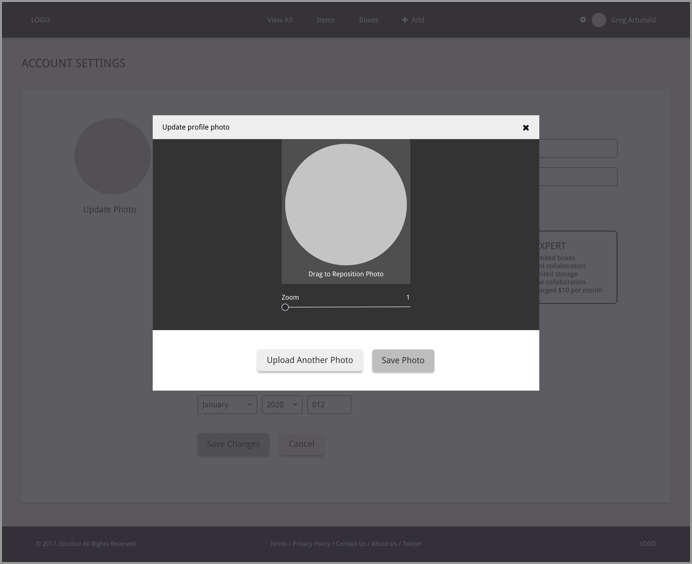
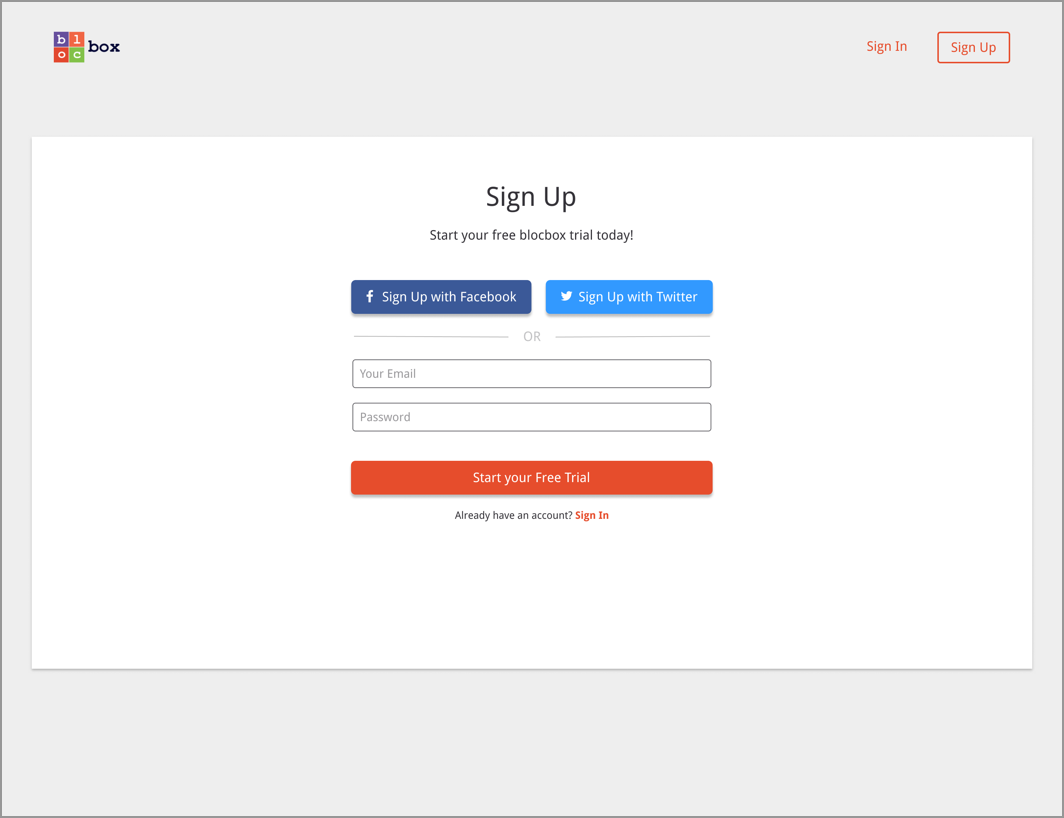
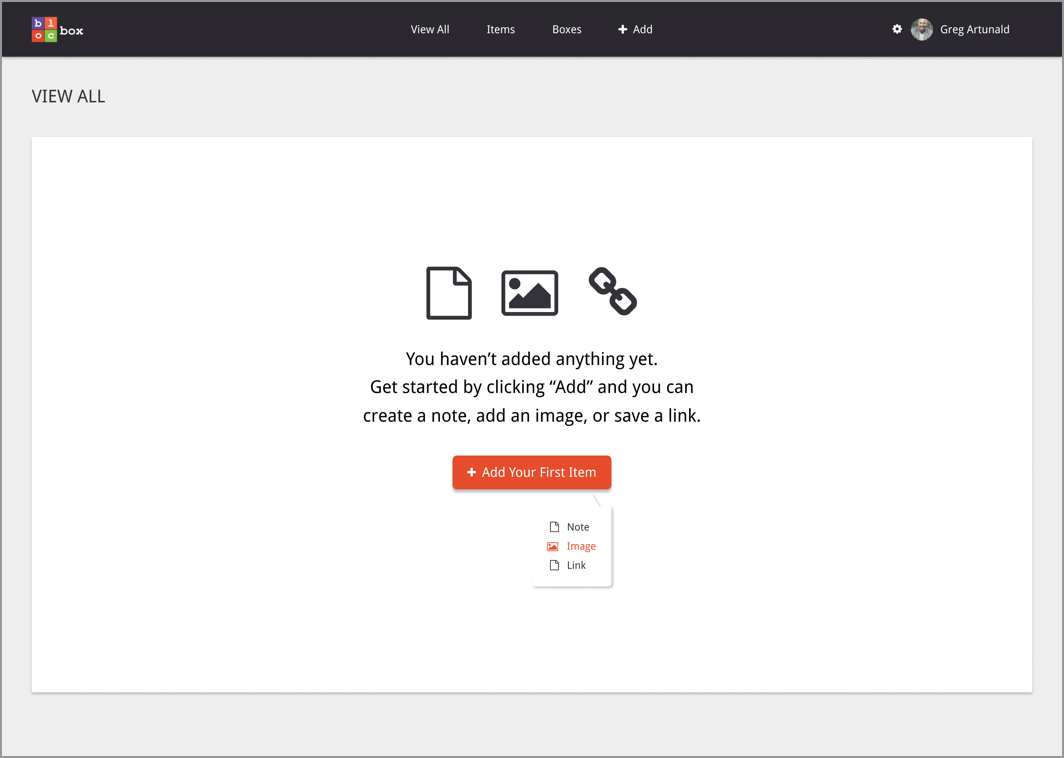
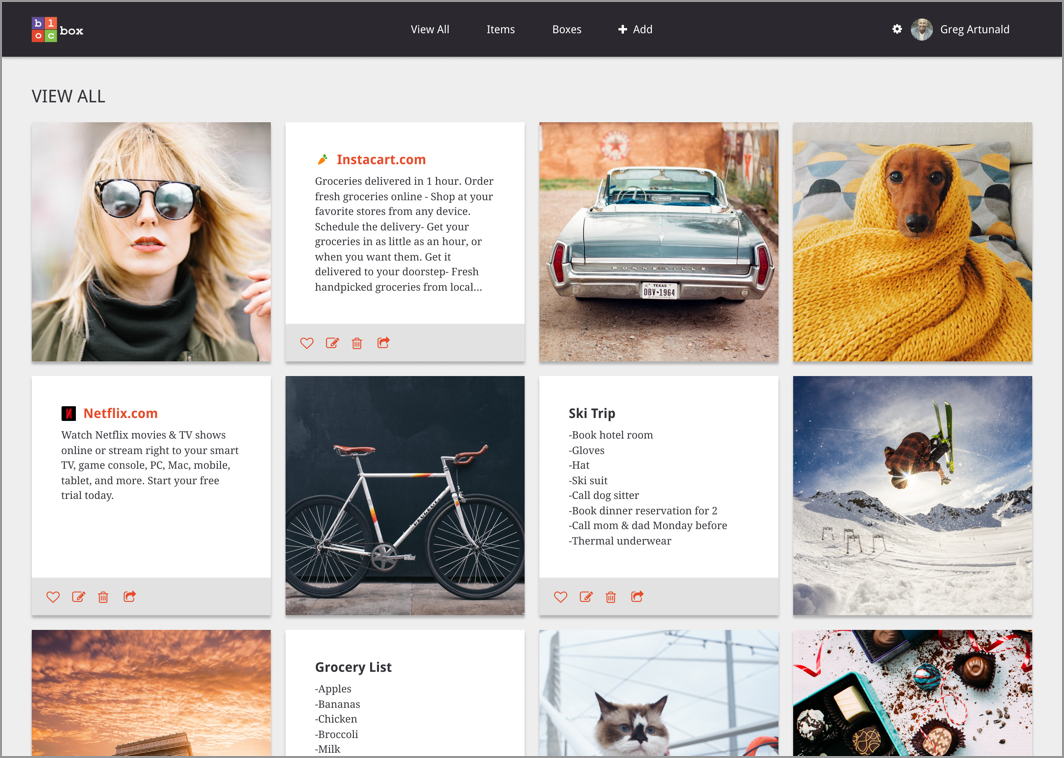
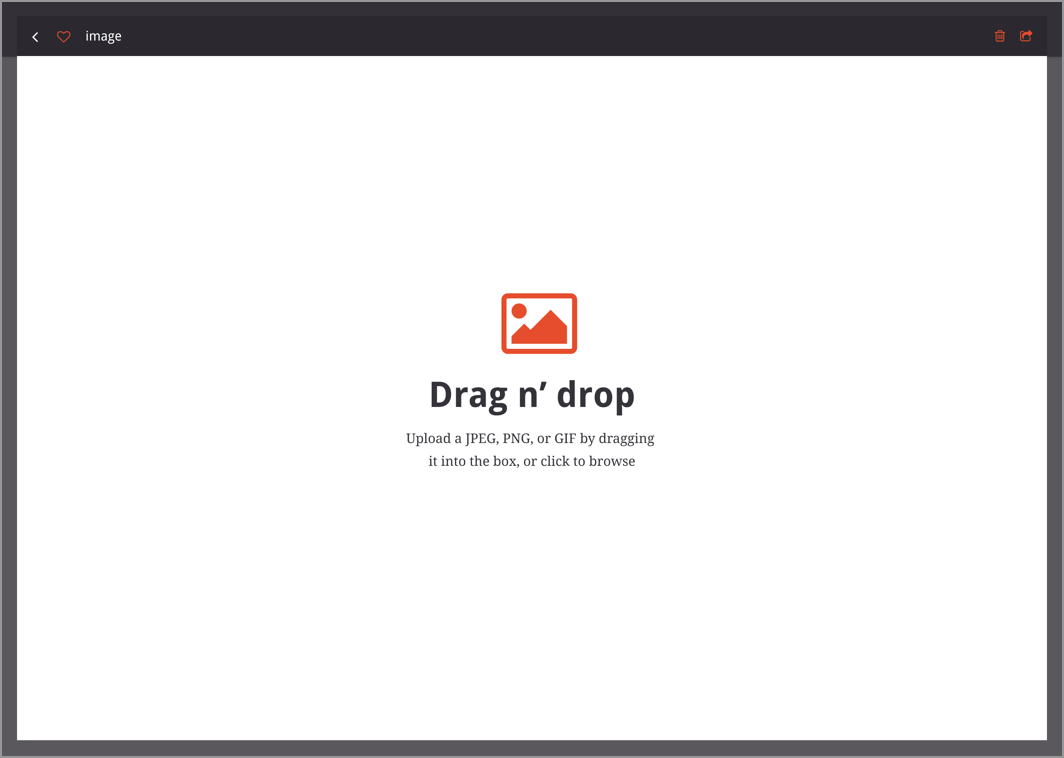
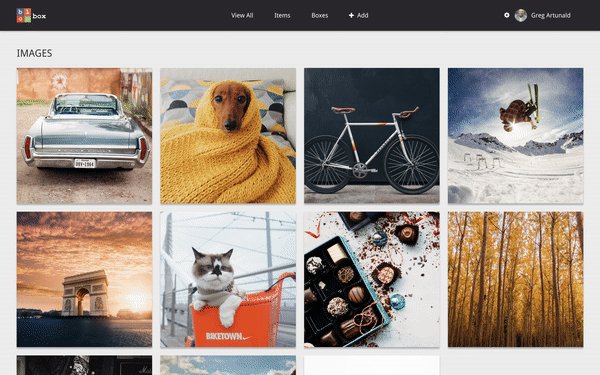
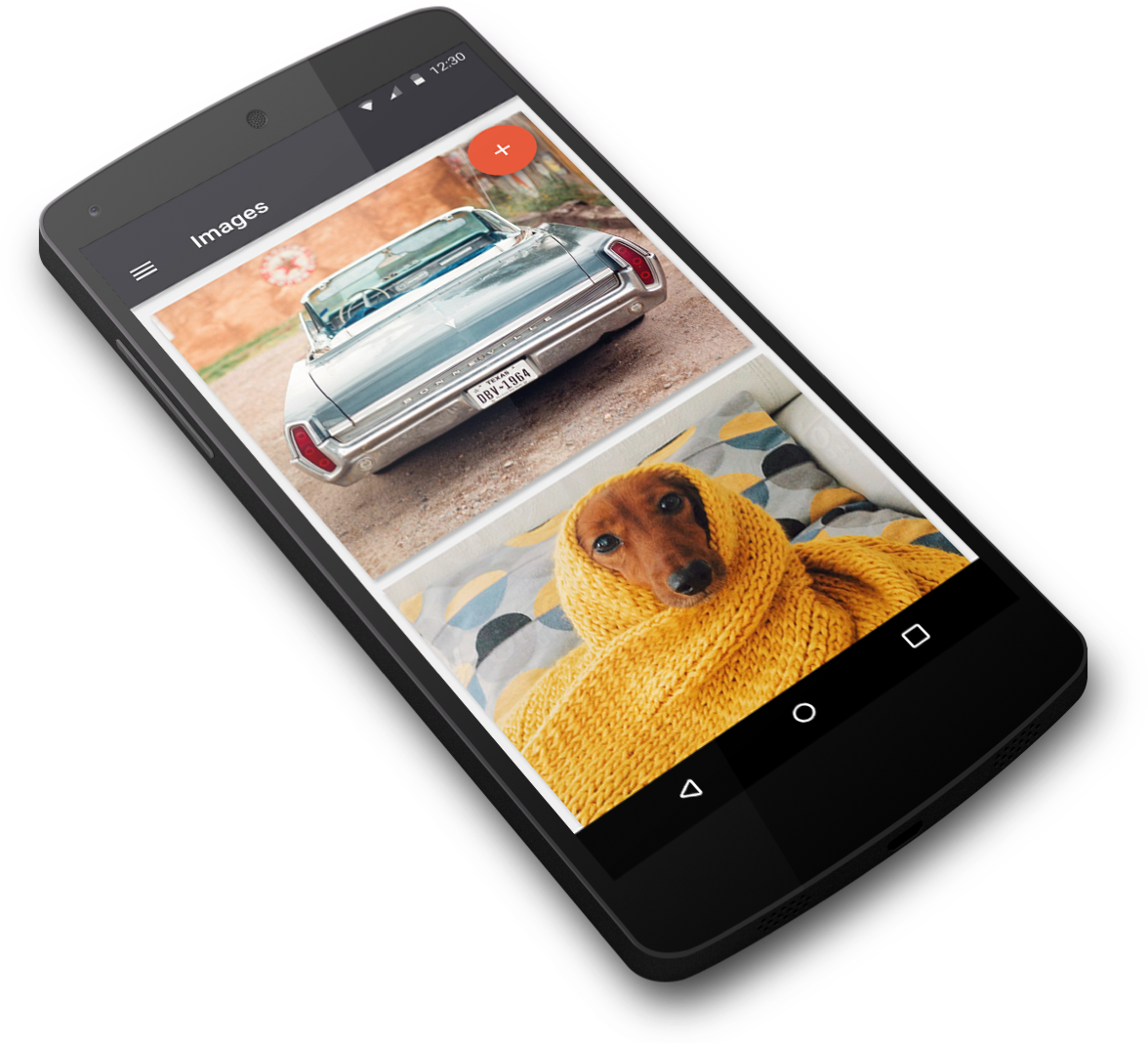
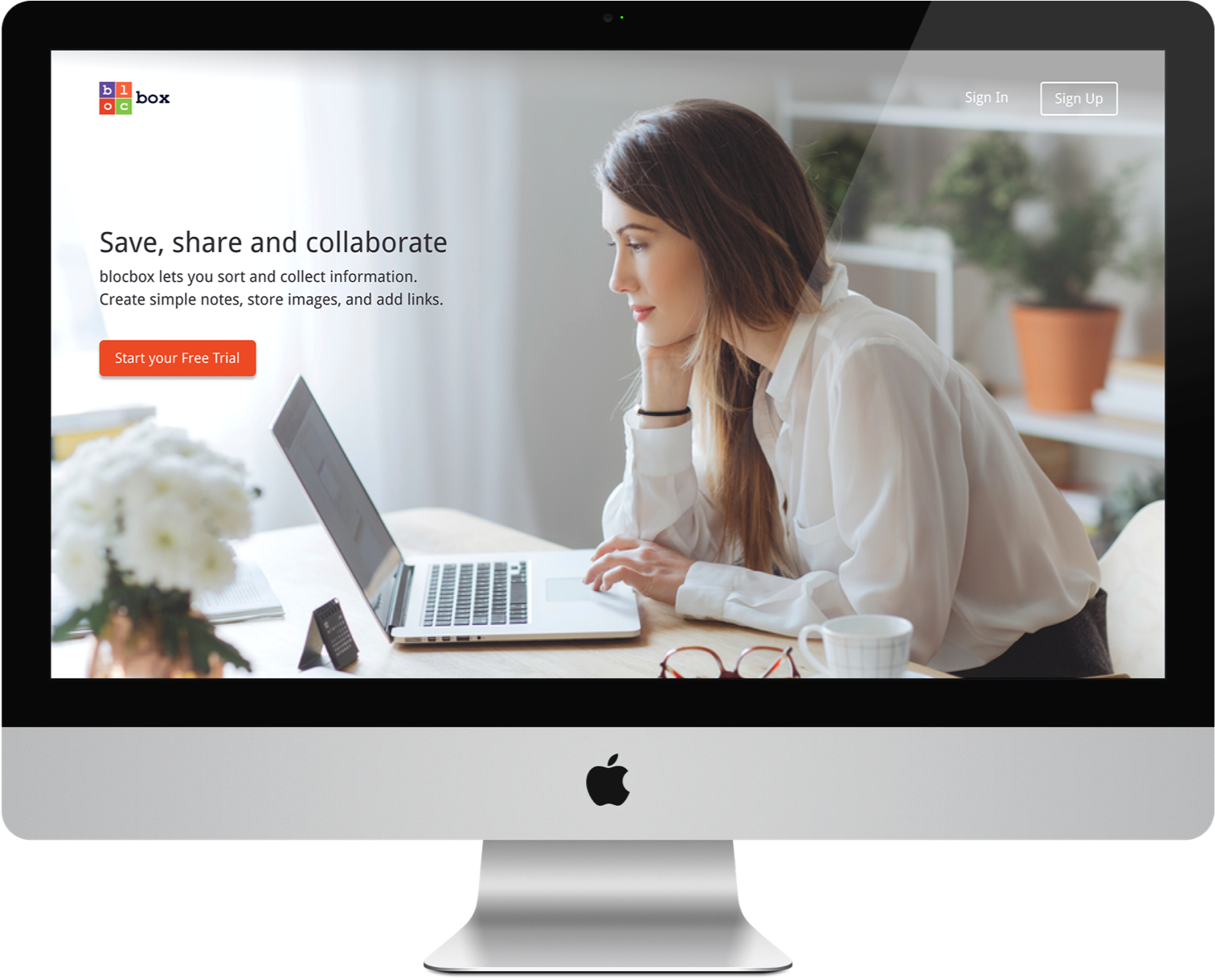
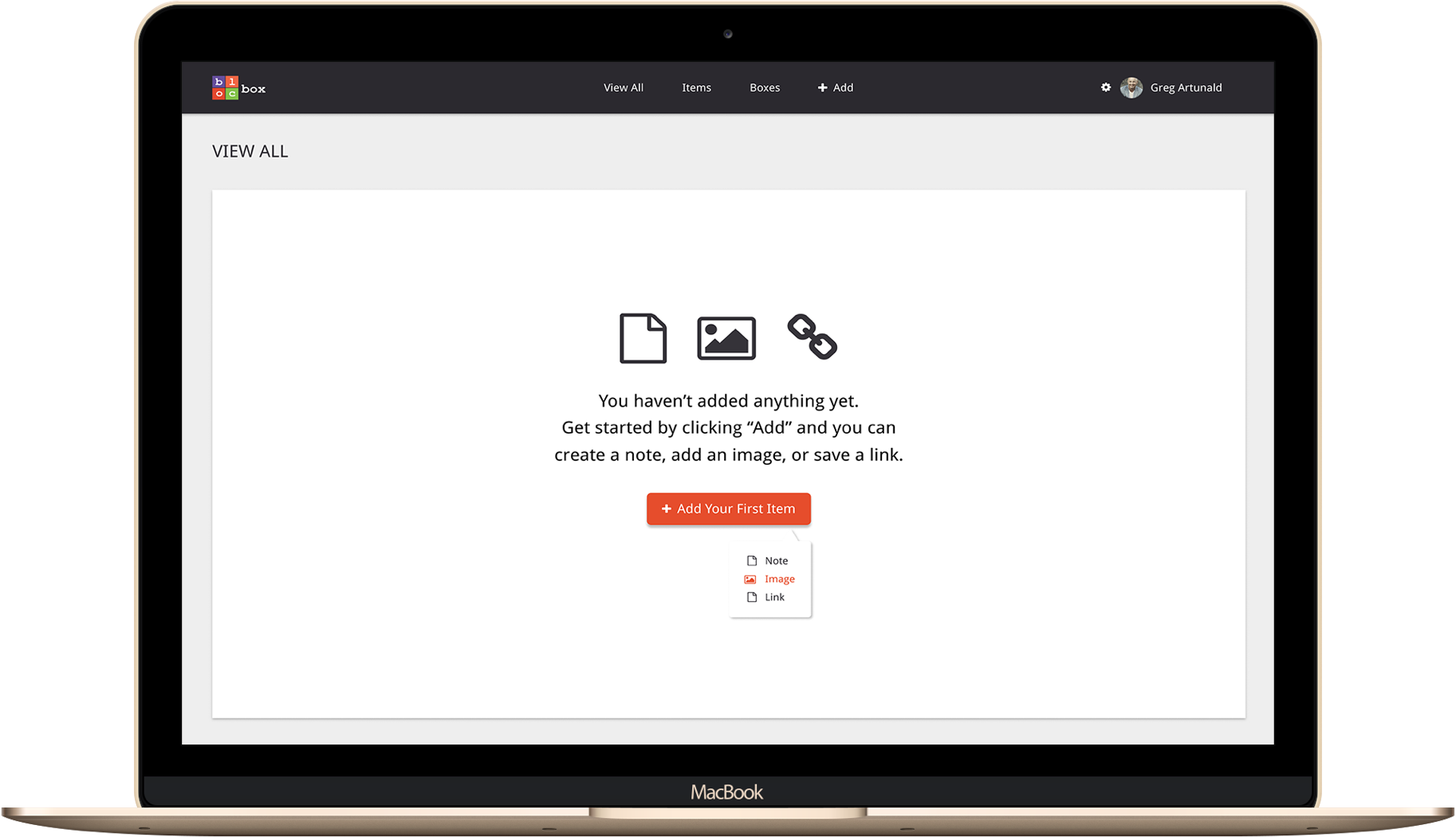
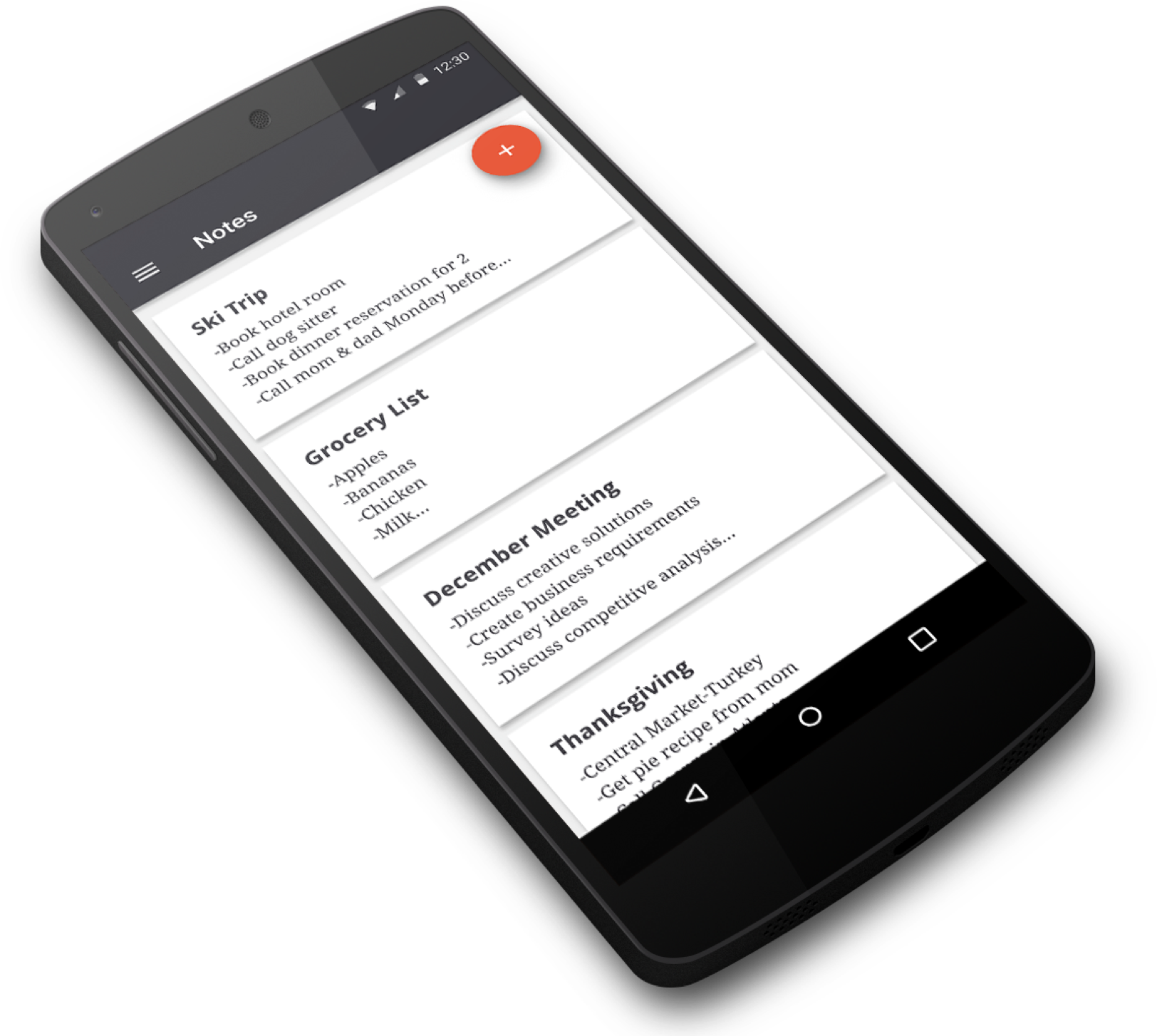
Blocbox is a SaaS web application which allows users to store and share content all in one location.
People are often saving notes and interesting content they find online, but don't have a way to easily access, organize, edit, and share this content the way they need to.


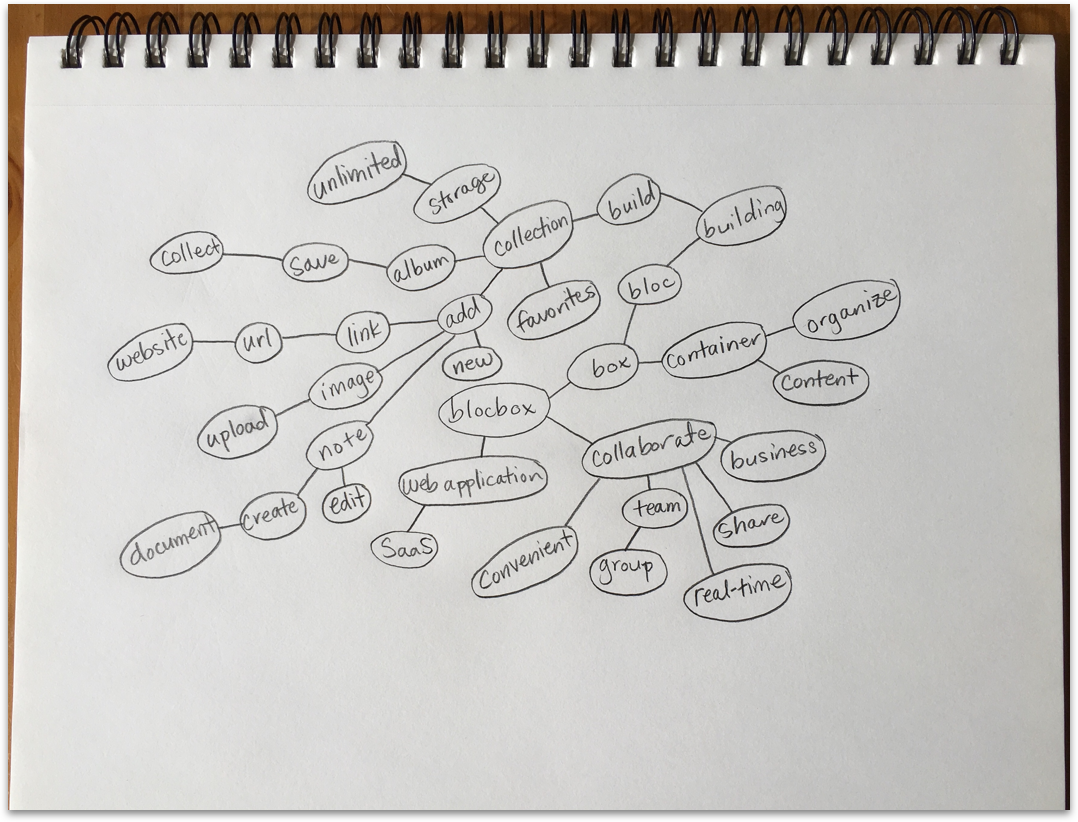
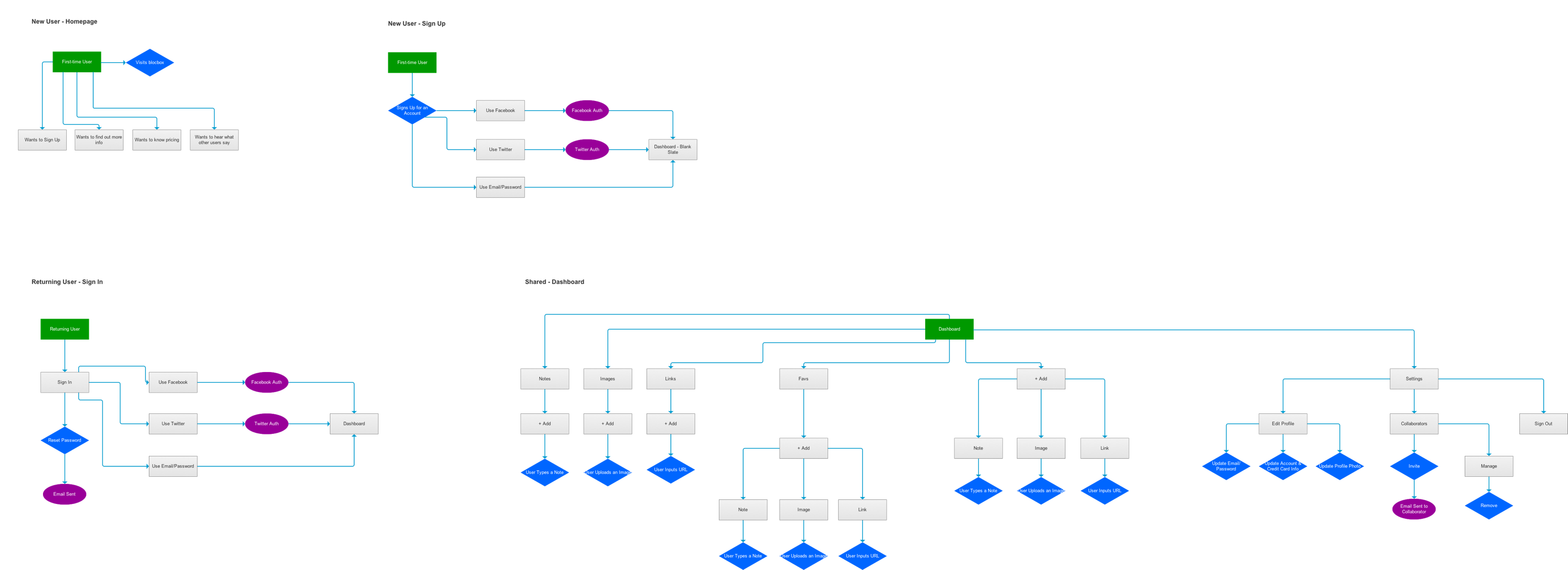
I began brainstorming, and created a mind map to create a visual relationship between the ideas, thoughts, and words of storing and sharing content.